之前我们学习了理解了图形学中的线性代数,而且实际的操作了图形的基础变换,既然学习完基本变换了,那么接下来就看看一些不常见的特殊变换,下面我们就看看错切变换,也称为切变。
这里要介绍一下仿射变换的一个特点,就是“平直性”,因为前面我们理解仿射变换是一个线性变换加上一个平移,线性这个性质就保证了直线变换后还是直线,所以仿射变换,变换后的图形,是直线边的还是直线边。
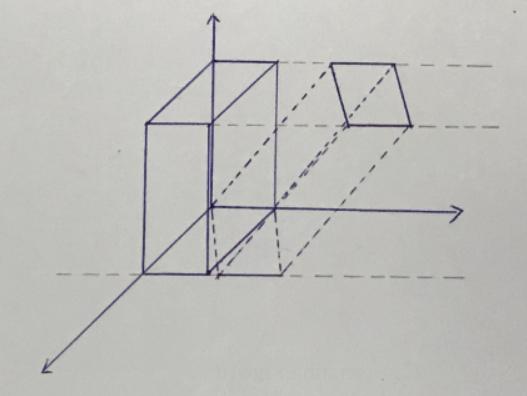
切变是一种特殊的“平直性”变换,简单来说就是矩形变为平行四边形,长方体变为平行六面体,如下图:


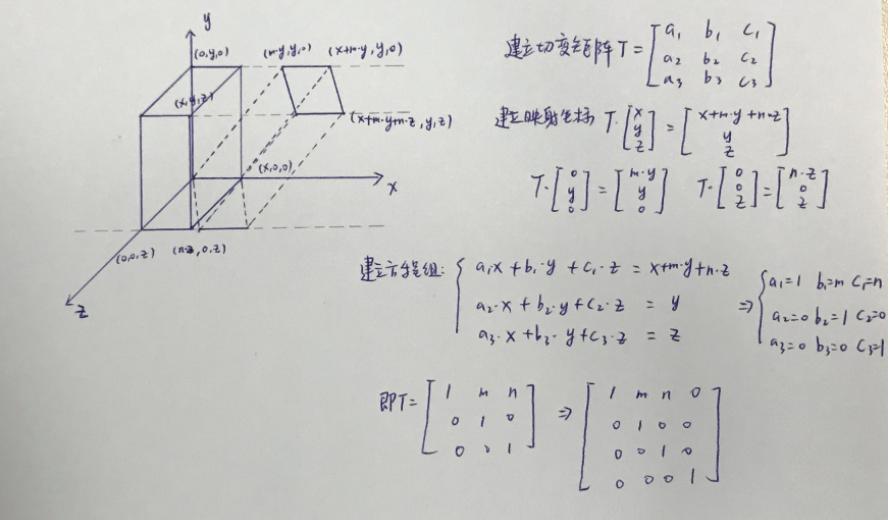
上面展示了长方体沿着X轴进行切变的示意图,从图中我们可以看出长方体沿X轴两边经过非单位1的等比例平移得到平行四边形,然后”牵引“整个长方体”扭曲“成平行六面体,所以切变矩阵的变换参数肯定存在有多个变动的缩放因子K。事实上,数学上规定n维仿射坐标系下的切变变换是取出一个切变方向坐标轴,然后将其他轴乘以切变因子再加到切变方向轴上。既然有了概念和定义,那我们就很容易推导了,如下图:

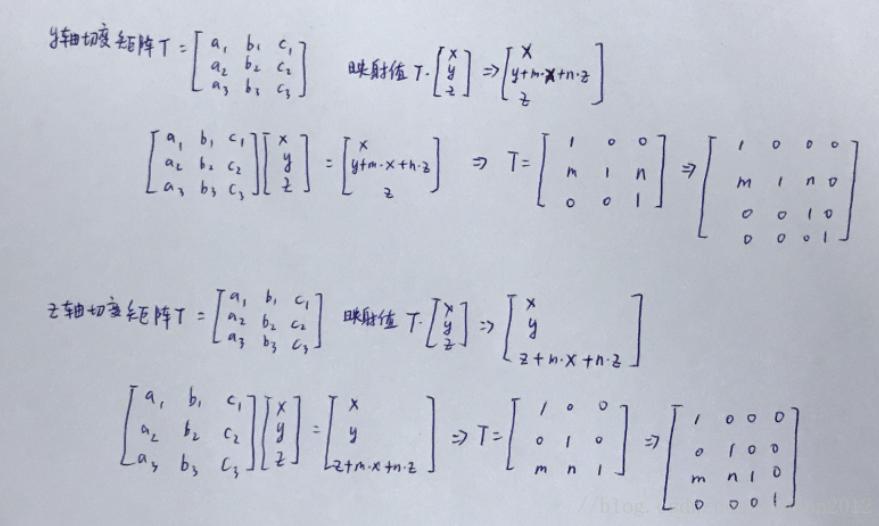
沿着X轴切变的推导过程还是很简单的,那么我们继续进行Y轴切边和Z轴切边推导,如下图:

既然我们推导完毕,那么具体切变在图形学程序中起到什么作用呢?talk is cheap,show me your code直接上程序,如下图:

上面是构建cgshader程序控制图形切变的效果图,可以看出切变可以起到一些特殊的视觉效果。代码如下:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/TransformationUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_X_M_Factor("XM_Factor",Range(0,10)) = 0
_X_N_Factor("XN_Factor",Range(0,10)) = 0
_Y_M_Factor("YM_Factor",Range(0,10)) = 0
_Y_N_Factor("YN_Factor",Range(0,10)) = 0
_Z_M_Factor("ZM_Factor",Range(0,10)) = 0
_Z_N_Factor("ZN_Factor",Range(0,10)) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _X_M_Factor; //x切变m缩放因子
float _X_N_Factor; //x切变n缩放因子
float _Y_M_Factor; //y切变m缩放因子
float _Y_N_Factor; //y切变n缩放因子
float _Z_M_Factor; //z切变m缩放因子
float _Z_N_Factor; //z切变n缩放因子
v2f vert (appdata v)
{
v2f o;
//构建x轴切边矩阵
float4x4 _Mat_X = float4x4(1, _X_M_Factor, _X_N_Factor,0,
0,1,0,0,
0,0,1,0,
0,0,0,1);
//构建y轴切边矩阵
float4x4 _Mat_Y = float4x4(1,0,0,0,
_Y_M_Factor,1, _Y_N_Factor,0,
0,0,1,0,
0,0,0,1);
//构建Z轴切边矩阵
float4x4 _Mat_Z = float4x4(1, 0, 0, 0,
0, 1, 0, 0,
_Z_M_Factor, _Z_N_Factor, 1, 0,
0, 0, 0, 1);
float4 vx = mul(_Mat_Z, mul(_Mat_Y, mul(_Mat_X, v.vertex)));
o.vertex = UnityObjectToClipPos(vx);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
}
}
这里不懂cgshader的小伙伴们不用急,这个程序只为演示切变的效果。
demo下载地址:https://download.csdn.net/download/yinhun2012/10302296
————————————————
版权声明:本文为CSDN博主「羊羊2035」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/yinhun2012/article/details/79649089


 少有人走的路
少有人走的路