勇哥注:
前端框架Foundation用于客户端浏览器的页面上,可以组建灵活的、漂亮的、响应式的Ui界面。
说白了就是有了这个东西,你整个漂亮网站UI是分分钟的事。
勇哥了试了一下,这东西用于服务器端也照样可以,因为勇哥只关心工业领域的应用。所以不会考虑什么专业网站开发人员考虑的那些减轻服务器负载等专业话题,我只想简单粗暴的实现不要美工、又想漂亮快速、还要适应手机、电脑、平板等各种分辨率设备的web客户端程序,用于设备调机的需要。
这个时候,这个Foundation框架就勇哥的刚需。
官方文档(英文)请参考:
https://get.foundation/sites/docs/xy-grid.html
(一)XY Grid 网格
网格是用来排版网页的。
Foundation把屏幕最大分为12个列,然后在这个范围内自由组合。
这样可以解决任意的版本设计需求。
<div class="grid-x grid-padding-x"> <div class="large-12 cell"> <div class="callout"> <h3>We’re stoked you want to try Foundation! </h3> <p>To get going, this file (index.html) includes some basic styles you can modify, play around with, or totally destroy to get going.</p> <p>Once you've exhausted the fun in this document, you should check out:</p> <div class="grid-x grid-padding-x"> <div class="large-4 medium-4 cell"> <p><a href="https://get.foundation/sites/docs/">Foundation Documentation</a><br />Everything you need to know about using the framework.</p> </div> <div class="large-4 medium-4 cell"> <p><a href="https://github.com/foundation/foundation-sites/discussions">Foundation Forum</a><br />Join the Foundation community to ask a question or show off your knowlege.</p> </div> </div> <div class="grid-x grid-padding-x"> <div class="large-4 medium-4 medium-push-2 cell"> <p><a href="https://github.com/foundation/foundation-sites">Foundation on Github</a><br />Latest code, issue reports, feature requests and more.</p> </div> <div class="large-4 medium-4 medium-pull-2 cell"> <p><a href="https://twitter.com/FoundationCSS">@FoundationCSS</a><br />Ping us on Twitter if you have questions. When you build something with this we'd love to see it.</p> </div> </div> </div> </div> </div>
效果:
基本样式(Basics)
类.grid-x:水平布局(flex-direction: row)
类.grid-y:垂直布局(flex-direction: column)
类.cell:声明为列
类.[size]-[n]:具体占的列数
size:small、medium、large
n:1 - 12
如果只声明列.cell,没有声明具体列数,那么默认占12列,也就是独占一行
<div class="grid-x"> <div class="cell" style="background-color: aquamarine;">full width cell</div> <div class="cell" style="background-color: aqua;">full width cell</div> </div> <div class="grid-x"> <div class="cell small-6" style="background-color: black;">6 cells</div> <div class="cell small-6" style="background-color: pink;">6 cells</div> </div> <div class="grid-x"> <div class="cell medium-6 large-4" style="background-color: orange;">12/6/4 cells</div> <div class="cell medium-6 large-8" style="background-color: purple;">12/6/8 cells</div> </div> <hr /> <div class="grid-y" style="background-color: #ccc; height: 500px;"> <div class="cell small-2 medium-5 large-10" style="background-color: pink;"> 2/5/10 </div> <div class="cell small-10 medium-7 large-2" style="background-color: green;"> 10/7/2 </div> </div>

间隔(Gutters)
类.grid-margin-x:声明列的外边距(水平方向)
类.grid-padding-x:声明列的内边距(水平方向)
注意:使用以下两个类,必须将grid-x声明为grid-y
类.grid-margin-y:声明列的外边距(垂直方向)
类.grid-padding-y:声明列的内边距(垂直方向)
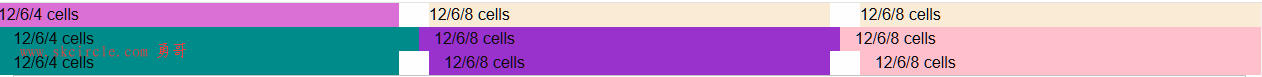
<div class="grid-x grid-margin-x"> <div class="cell medium-4 large-4" style="background-color: orchid;">12/6/4 cells</div> <div class="cell medium-4 large-4" style="background-color: antiquewhite;">12/6/8 cells</div> <div class="cell medium-4 large-4" style="background-color: antiquewhite;">12/6/8 cells</div> </div> <div class="grid-x grid-padding-x"> <div class="cell medium-4 large-4" style="background-color: darkcyan;">12/6/4 cells</div> <div class="cell medium-4 large-4" style="background-color: darkorchid;">12/6/8 cells</div> <div class="cell medium-4 large-4" style="background-color: pink;">12/6/8 cells</div> </div> <div class="grid-x grid-padding-x grid-margin-x"> <div class="cell medium-4 large-4" style="background-color: darkcyan;">12/6/4 cells</div> <div class="cell medium-4 large-4" style="background-color: darkorchid;">12/6/8 cells</div> <div class="cell medium-4 large-4" style="background-color: pink;">12/6/8 cells</div> </div>

布局容器(Container)
类.grid-container
类.fluid
类.full
注意:如果full结合grid-container使用,并且还使用了grid-margin-x,需要为body元素设置overflow-x: hidden;
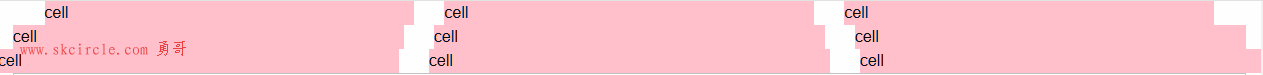
<div class="grid-container"> <div class="grid-x grid-margin-x"> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> </div> </div> <div class="grid-container fluid"> <div class="grid-x grid-margin-x"> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> </div> </div> <div class="grid-container full"> <div class="grid-x grid-margin-x"> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> <div class="cell small-4" style="background-color: pink;">cell</div> </div> </div>

类.auto
自动占用剩余空间
用法:
任何尺寸下,都自动占用
.auto
响应式类,
.[size]-auto
例如:.medium-auto | .large-auto,没有.small-auto
意思是:在medium以及large尺寸下,都自动占用;在large或者更大尺寸屏幕下,都自动占用。
<div class="grid-x grid-margin-x"> <div class="cell small-4" style="background-color: pink;">4 cells</div> <div class="cell medium-auto" style="background-color: red;">Whatever's left!</div> </div>
多个.auto,均分
<div class="grid-x grid-margin-x"> <div class="cell small-1" style="background-color: pink;">4 cells</div> <div class="cell medium-auto" style="background-color: red;">Whatever's left!</div> <div class="cell large-auto" style="background-color: red;">Whatever's left!</div> </div>

类.shrink
自动收缩,根据内容自适应
用法:
.shrink
.[size]-shrink
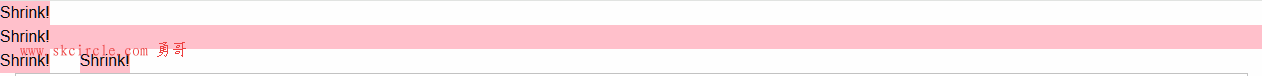
<div class="grid-x grid-margin-x"> <div class="cell shrink" style="background-color: pink;">Shrink!</div> <div class="cell small-shrink" style="background-color: pink;">Shrink!</div> <div class="cell medium-shrink" style="background-color: pink;">Shrink!</div> <div class="cell large-shrink" style="background-color: pink;">Shrink!</div> </div>

类.collapse
折叠定义的margin or padding 间隔
用法:.[size]-[gutter-type]-collapse
![]()
类.offset
设置cell偏移
用法:.[size]-offset-[n]
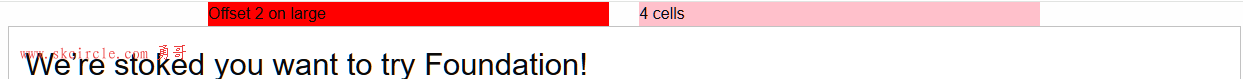
<div class="grid-x grid-margin-x"> <div class="cell small-4 medium-offset-2" style="background-color: red;">Offset 2 on large</div> <div class="cell small-4" style="background-color: pink;">4 cells</div> </div>

块状栅格
在一定尺寸下,一行上显示指定的列数
用法:.[size]-up-[n]
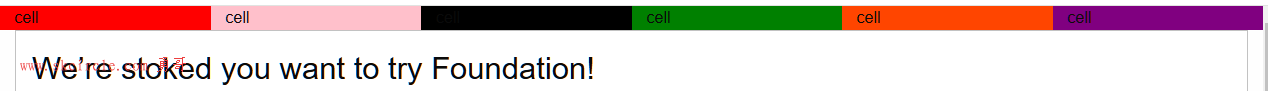
<div class="grid-x grid-padding-x small-up-2 medium-up-4 large-up-6"> <div class="cell" style="background-color: red;">cell</div> <div class="cell" style="background-color: pink;">cell</div> <div class="cell" style="background-color: black;">cell</div> <div class="cell" style="background-color: green;">cell</div> <div class="cell" style="background-color: orangered;">cell</div> <div class="cell" style="background-color: purple;">cell</div> </div>

栅格框架(Frame)
用法:.[size]-grid-frame
注意:如果在frame中使用margin-x or margin-y,建议为body设置overflow: hidden;
例子中涉及到的一些类:
header && footer,起一个说明作用,本身没有这个类
.[size]-cell-block-container,声明该容器为弹性容器,内部:display: flex; flex-direction: column;
.[size]-cell-block,内部:overflow-x: auto;
.[size]-cell-block-y,内部:overflow-y: auto;
CSS3单位vm:取视口width和height最小的那一个,再乘以vm的数值再乘以100;
例如:视口:width: 200px; height: 300px;,p元素width: 80vm;
最后p的width计算为: 200 * 80 / 100 = 160px
<div class="grid-y medium-grid-frame"> <div class="cell shrink header medium-cell-block-container" style="background-color: red;"> <h1 style="background-color: pink;">Grid Frame Header</h1> <div class="grid-x grid-padding-x"> <div class="cell medium-4" style="background-color: purple;"> A medium 4 cell </div> <div class="cell medium-4 medium-cell-block" style="background-color: aqua;"> <p style="width:80vw;">A medium 4 cell block... on medium this content should overflow and let you horizontally scroll across... one might use this for an array of options</p> </div> <div class="cell medium-4" style="background-color: mediumaquamarine;"> A medium 4 cell </div> </div> </div> <div class="cell medium-auto medium-cell-block-container"> <div class="grid-x grid-padding-x"> <div class="cell medium-4 medium-cell-block-y"> <h2>Independent scrolling sidebar</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer lacus odio, accumsan id ullamcorper eget, varius nec erat. Nulla facilisi. Donec dui felis, euismod nec finibus vitae, dapibus quis arcu. Maecenas tempor et ipsum quis venenatis. Ut posuere sed augue sit amet efficitur. Sed imperdiet, justo id tempus rhoncus, est est viverra turpis, non vulputate magna lectus et nisl. Pellentesque ultrices porttitor vehicula. Ut aliquet efficitur ligula, a consectetur felis. Proin tristique ut augue nec luctus. Curabitur a sapien pretium, auctor elit a, efficitur erat. Donec tincidunt dui vel velit bibendum euismod. Cras vitae nibh dui. Aliquam erat volutpat. Etiam sit amet arcu a erat efficitur facilisis. Ut viverra dapibus turpis, et ornare justo. Integer in dui cursus, dignissim tortor a, hendrerit risus.</p> <p>Suspendisse pulvinar, massa iaculis feugiat lobortis, dolor sapien vestibulum nulla, vel cursus tellus leo in lorem. Aliquam eu placerat urna. Suspendisse sed viverra orci, ut mattis neque. Fusce non ultrices nisi. In sagittis varius mollis. Quisque dolor quam, consectetur eu lacinia ac, ullamcorper vel arcu. Nullam mattis imperdiet nulla sed ornare. Praesent tristique, est id eleifend vestibulum, neque nibh condimentum ex, nec lobortis purus justo a libero. Phasellus id ex ac nunc hendrerit hendrerit. Nullam urna ipsum, rutrum at fringilla vel, venenatis non purus. Maecenas egestas ex vitae venenatis molestie. Ut et odio egestas, accumsan neque et, viverra nisl. Sed faucibus nec nulla sed imperdiet. Fusce quis sem ac urna semper tempor a id elit. Nulla fringilla vitae sapien a vehicula.</p> </div> <div class="cell medium-8 medium-cell-block-y"> <h2>Independent scrolling body</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer lacus odio, accumsan id ullamcorper eget, varius nec erat. Nulla facilisi. Donec dui felis, euismod nec finibus vitae, dapibus quis arcu. Maecenas tempor et ipsum quis venenatis. Ut posuere sed augue sit amet efficitur. Sed imperdiet, justo id tempus rhoncus, est est viverra turpis, non vulputate magna lectus et nisl. Pellentesque ultrices porttitor vehicula. Ut aliquet efficitur ligula, a consectetur felis. Proin tristique ut augue nec luctus. Curabitur a sapien pretium, auctor elit a, efficitur erat. Donec tincidunt dui vel velit bibendum euismod. Cras vitae nibh dui. Aliquam erat volutpat. Etiam sit amet arcu a erat efficitur facilisis. Ut viverra dapibus turpis, et ornare justo. Integer in dui cursus, dignissim tortor a, hendrerit risus.</p> <p>Suspendisse pulvinar, massa iaculis feugiat lobortis, dolor sapien vestibulum nulla, vel cursus tellus leo in lorem. Aliquam eu placerat urna. Suspendisse sed viverra orci, ut mattis neque. Fusce non ultrices nisi. In sagittis varius mollis. Quisque dolor quam, consectetur eu lacinia ac, ullamcorper vel arcu. Nullam mattis imperdiet nulla sed ornare. Praesent tristique, est id eleifend vestibulum, neque nibh condimentum ex, nec lobortis purus justo a libero. Phasellus id ex ac nunc hendrerit hendrerit. Nullam urna ipsum, rutrum at fringilla vel, venenatis non purus. Maecenas egestas ex vitae venenatis molestie. Ut et odio egestas, accumsan neque et, viverra nisl. Sed faucibus nec nulla sed imperdiet. Fusce quis sem ac urna semper tempor a id elit. Nulla fringilla vitae sapien a vehicula.</p> <p>Nullam vestibulum lorem nec lectus egestas, nec ullamcorper diam maximus. Maecenas condimentum, nibh at blandit semper, ex erat tempus magna, id maximus neque velit accumsan nibh. Aenean dignissim lorem eu nisl laoreet vestibulum. Vivamus efficitur et augue vitae tincidunt. Etiam et magna felis. Integer mattis, nisi aliquet scelerisque blandit, ex mi sodales ante, eget accumsan quam magna et ligula. Curabitur id tristique leo. Proin rutrum mi vitae enim rhoncus, at cursus neque eleifend. Integer ultrices volutpat tellus ac porta. Fusce sollicitudin venenatis lacinia. Fusce ante lorem, gravida semper varius non, pharetra non erat. Sed dapibus arcu turpis, ac sollicitudin nibh lacinia vel. Nullam at enim porta, luctus metus sit amet, rutrum odio. Cras tempor enim vel pellentesque sollicitudin. Maecenas ullamcorper, sem non accumsan volutpat, neque tortor pulvinar orci, ut ultrices ligula lorem ut risus.</p> <p>Aliquam facilisis, nibh eget posuere suscipit, arcu sapien iaculis odio, in molestie dolor lectus vitae sem. Cras id nunc mollis mi rutrum dapibus. Quisque rutrum a augue at scelerisque. Praesent faucibus ac enim vitae gravida. Sed et sodales elit. Duis magna lectus, interdum sit amet metus a, sagittis varius magna. Proin nibh lectus, egestas a luctus ut, dapibus et enim. Curabitur fringilla ipsum vitae nunc imperdiet consectetur eget non neque. Suspendisse ultricies odio quis lorem vulputate, ac vulputate turpis feugiat. Maecenas posuere rhoncus orci, in ornare velit suscipit tempor. Curabitur pretium nisl id lorem placerat consequat. In quis quam eros. Nam mattis elit eu quam sagittis, in varius erat tempor.</p> <p>Fusce felis magna, pellentesque eget mollis a, rutrum id eros. Curabitur auctor varius arcu a consequat. Phasellus quis pulvinar enim, eu ultricies justo. Pellentesque risus libero, dapibus at erat ultricies, gravida varius erat. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nulla tempus, justo ut laoreet mollis, nunc tellus convallis urna, vel pretium dui velit eget ligula. Aliquam semper sed nulla a molestie. Maecenas at egestas massa, vitae aliquam mi. Fusce nec sem egestas, pretium lacus non, tincidunt sapien. Sed tristique odio at ultricies vulputate. Integer et convallis augue, eu aliquam enim. Mauris ut faucibus diam. Donec vulputate nunc sed congue accumsan. Etiam lobortis nisi quis lacinia pharetra.</p> </div> </div> </div> <div class="cell shrink footer"> <h3>Here's my footer</h3> </div> </div>

---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路