(1)基本样式
<div class="button-group"> <a class="button">One</a> <a class="button">Two</a> <a class="button">Three</a> </div>

(2) 调整按钮大小
.tiny, .small, .large.
<div class="large button-group"> <a class="button">Small</a> <a class="button">Button</a> <a class="button">Group</a></div>
(3)按钮颜色
.secondary, .success, .warning, .alert
<div class="button-group"> <a class="secondary button">View</a> <a class="success button">Edit</a> <a class="warning button">Share</a> <a class="alert button">Delete</a> </div>

整组也可以这样着色:
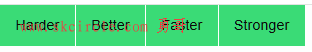
<div class="success button-group"> <a class="button">Harder</a> <a class="button">Better</a> <a class="button">Faster</a> <a class="button">Stronger</a> </div>

(4)中空透明
.hollow .clear
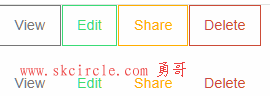
<div class="button-group"> <a class="secondary button hollow">View</a> <a class="success button hollow">Edit</a> <a class="warning button hollow">Share</a> <a class="alert button hollow">Delete</a> </div> <div class="button-group"> <a class="secondary button clear">View</a> <a class="success button clear">Edit</a> <a class="warning button clear">Share</a> <a class="alert button clear">Delete</a> </div>

也可以整组做中空透明
<div class="button-group hollow"> <a class="secondary button">View</a> <a class="success button">Edit</a> <a class="warning button">Share</a> <a class="alert button">Delete</a> </div> <div class="button-group clear"> <a class="secondary button">View</a> <a class="success button">Edit</a> <a class="warning button">Share</a> <a class="alert button">Delete</a> </div>

(5)无间隙
no-gaps
<div class="primary button-group no-gaps"> <a class="button">Harder</a> <a class="button">Better</a> <a class="button">Faster</a> <a class="button">Stronger</a> </div>

你也可以配合使用下面的风格
no-gaps ; hollow
<div class="primary button-group hollow no-gaps"> <a class="button">Harder</a> <a class="button">Better</a> <a class="button">Faster</a> <a class="button">Stronger</a> </div>

你也可以使用no-gaps 用于风格 grouped/individual
<div class="button-group no-gaps"> <a class="secondary button">View</a> <a class="success button">Share</a> <a class="warning button hollow">Edit</a> <a class="alert button clear">Delete</a> </div>

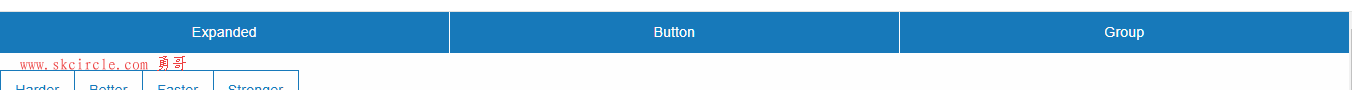
(6)将.expanded类添加到容器中以形成全宽按钮组。每个项目都会根据按钮的数量自动调整大小,最多六个。
<div class="expanded button-group"> <a class="button">Expanded</a> <a class="button">Button</a> <a class="button">Group</a> </div>

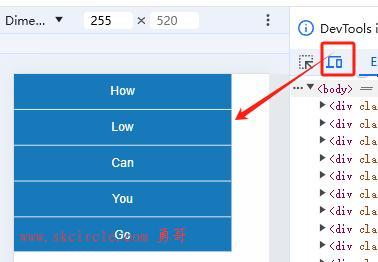
(7)按钮组可以与.stacked类垂直。您也可以使用.stacked for small只在小屏幕上堆叠按钮组,
或使用.stackend for median只在中小屏幕上堆叠。
<div class="stacked-for-small button-group"> <a class="button">How</a> <a class="button">Low</a> <a class="button">Can</a> <a class="button">You</a> <a class="button">Go</a> </div>
如下图示,切换为手机屏幕后,按钮由横向堆叠为纵向。

(8)拆分按钮
要构建一个拆分按钮,只需创建一个包含两个按钮的按钮组。
若要创建仅带有箭头的按钮,请添加类.arrow only。请注意,该按钮仍然需要屏幕阅读器的标签,
该标签可以嵌入带有.show-for-sr元素的按钮中。
在下面的示例中,辅助设备会将箭头按钮读取为“显示菜单”。
<div class="button-group"> <a class="button">Primary Action</a> <a class="dropdown button arrow-only"> <span class="show-for-sr">Show menu</span> </a> </div>

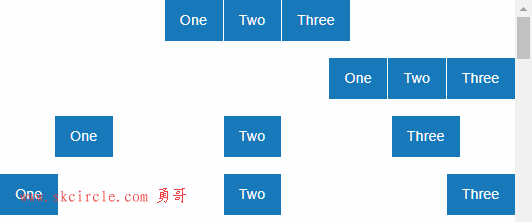
(9)Flexbox按钮组
按钮组中的按钮可以使用Foundation中的Flexbox Utility类进行定位。
您可以使用.align-center,、.align-right、.align-spaced 或.align-justify。
<div class="button-group align-center"> <a class="button">One</a> <a class="button">Two</a> <a class="button">Three</a> </div> <div class="button-group align-right"> <a class="button">One</a> <a class="button">Two</a> <a class="button">Three</a> </div> <div class="button-group align-spaced"> <a class="button">One</a> <a class="button">Two</a> <a class="button">Three</a> </div> <div class="button-group align-justify"> <a class="button">One</a> <a class="button">Two</a> <a class="button">Three</a> </div>

---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路