见下面的代码:
js代码:
<script type="text/javascript">
$(function () {
//定义一个ID为btnOK元素的点击事件
$("#myLink").click(function () {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "WebForm1.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function (err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
</script>html代码:
<a href="#" id="myLink" >Click Me</a>
但是我点击Click Me后,不会执行前面的js函数,为什么呢??
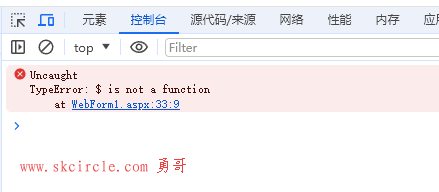
其实这个问题,你首先要按F12进入开发者模式,检查控制台显示的网页错误。
不出所料的话,是因为有错误才引起的不执行。
果然,见到下面的错误。

点击错误的超链接,还可以定位到具体的行。
知道原因我们就好办了!
上面显示的 $ is not a function 原因是因为 $已经在其他包中当做了一个变量,
别忘了一个页面可以引入多个不同的JavaScript脚本库,
怎么解决呢——将$换成jQuery即可
如下:
<script type="text/javascript">
jQuery(function () {
//定义一个ID为btnOK元素的点击事件
jQuery("#myLink").click(function () {
jQuery.ajax({
//要用post方式
type: "POST",
//方法所在页面和方法名
url: "WebForm1.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function (err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
</script>当然,还可能包含其它的错误,比如,JQuery没导入成功。这时候会报:Uncaught ReferenceError: $ is not defined
这个时候多半是两个原因:
1。 导入路径有问题
2。 你导入的JQuery不是第一个js
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路