名空间:UserUI
功能:自定义组件,dataGridViewEx
功能详细说明:
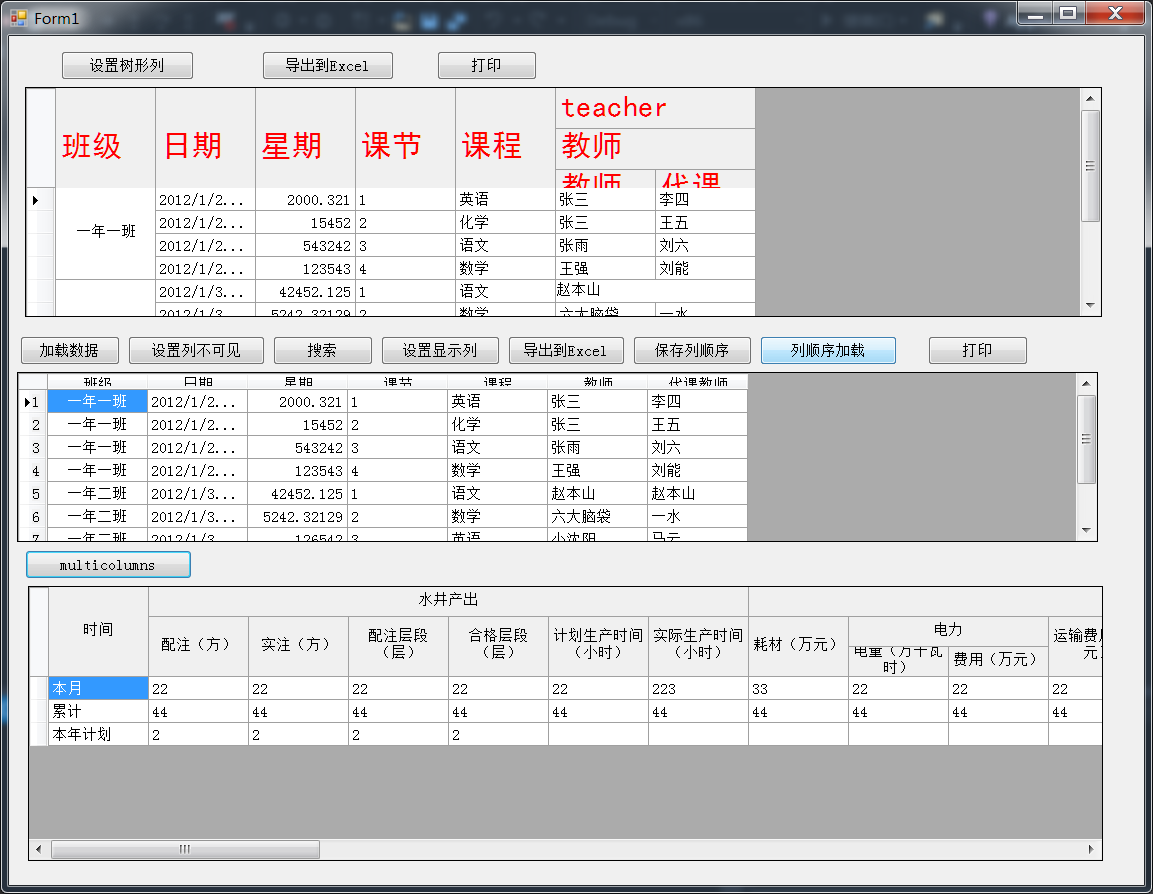
dataGridViewEx是一个扩展功能的dataGridView,它实现的更丰富的表头控制,并且带有报表输出功能。
下图是它的效果的一个演示例子截图。
后面会给出一个简单的使用例子。

dataGridViewHelper类是一个方便操作dataGridView控件(包括dataGridViewEx控件)的类。
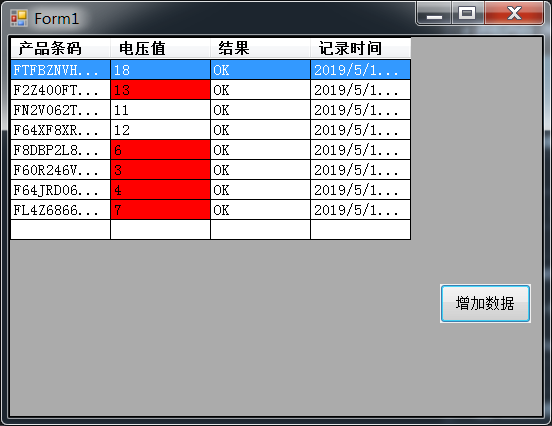
下面是演示代码:
using sharClass;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using UserUI.industrialControl;
namespace dataGridViewExTest
{
public partial class Form1 : Form
{
public const string workDataFieldNames = "产品条码,电压值,结果,记录时间";
public const string workDataFieldDataType = "string,double,string,string";
dataGridViewHelper dgvHlper = null;
public Form1()
{
InitializeComponent();
dgvHlper = new dataGridViewHelper(this.songsDataGridView);
dgvHlper.DataUpLimit = 12;
dgvHlper.DataDnLimit =8;
}
private void addOneRowData(dataGridViewEx grid, List<object> obj)
{
if (grid.InvokeRequired)
{
Action<dataGridViewEx, List<object>> act = addOneRowData;
grid.Invoke(act, new object[] { grid, obj });
}
else
{
try
{
var set = dgvHlper.DgvSet;
set.appendRowData(dgvHlper.DgvDataTableName, obj);
this.songsDataGridView.Update();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
}
private void initView(dataGridViewEx dview, string f, string arg1, string arg2)
{
if (dview.InvokeRequired)
{
Action<dataGridViewEx, string, string, string> act = initView;
dview.Invoke(act, new object[] { dview, f, arg1, arg2 });
}
else
{
dgvHlper.Init(f, arg1, arg2);
}
}
private void Form1_Load(object sender, EventArgs e)
{
initView(this.songsDataGridView, "", workDataFieldDataType, workDataFieldNames);
}
private void button1_Click(object sender, EventArgs e)
{
//产品条码,电压值,结果,记录时间
var listdata = new List<Object>();
listdata.Add(randomHelper.GenerateRndNumLetter(12));
listdata.Add(randomHelper.GetRandomInt(1, 21) * 1.0);
listdata.Add("OK");
listdata.Add(DateTime.Now.ToString());
addOneRowData(this.songsDataGridView, listdata);
}
}
}
关于dataGridViewHelper类勇哥简单说几点:
(1) 创建DataGridView控件的内容
public const string workDataFieldNames = "点名字,X(mm),Y(mm),Z(mm),U(mm),注释";
public const string workDataFieldDataType = "string,double,double,double,double,string";
dataGridViewHelper dgvHelper = null;
public Form1()
{
InitializeComponent();
try
{
motion = new motionControl();
dgvHelper = new dataGridViewHelper(this.dgvPtlist);
dgvHelper.DataUpLimit = 112;
dgvHelper.DataDnLimit = -1;
}
catch(Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void Form1_Load(object sender, EventArgs e)
{
motion.Load();
propertyGrid1.SelectedObject = null;
propertyGrid1.SelectedObject = motion;
initView(this.dgvPtlist, "", workDataFieldDataType, workDataFieldNames);
updateUIPtList();
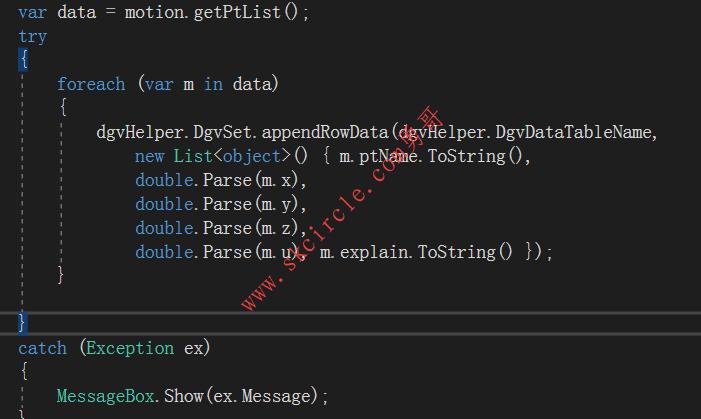
}(2) 添加行数据
非常重要的一点是,你添加到List<object>中的数量要对,而且数据类型必须要与定义的时候要一样!
下图中的m.x, m.y, m.z, m.u之所以要转为double,是因为初建的时候定义的就是double。
public const string workDataFieldDataType = "string,double,double,double,double,string";
这一点如果错了,appendRowData就会失败!
另外,dgvHelper.DgvSet是个dataSetHelper类的对象,所有的添加删除查询数据都由它来完成。
这个类的使用请参考:
《[netMarketing类库] dataSetHelper类:数据集辅助类,用于操作内存数据表》

(3)下面演示了遍历整DataGridView控件上面的数据。
其实用的就是DatasetHelper类的RowsForEach方法。
var s1 = dgvHelper.DgvSet.getRow(dgvHelper.DgvDataTableName, 0);
rtbmsg.AppendText(string.Format("{0},{1},{2},{3},{4},{5}\r\n", s1[0], s1[1], s1[2], s1[3], s1[4], s1[5]));
var resList = new List<ptListStruct>();
var sb1 = new StringBuilder();
dgvHelper.DgvSet.RowsForEach(dgvHelper.DgvDataTableName, s =>
{Row
sb1.Clear(); sb1.Append(dgvHelper.DgvDataTableName + ",");
var tmp =
new ptListStruct()
{
ptName = s.ItemArray[0].ToString(),
x = s.ItemArray[1].ToString(),
y = s.ItemArray[2].ToString(),
z = s.ItemArray[3].ToString(),
u = s.ItemArray[4].ToString(),
explain = s.ItemArray[5].ToString()
};
resList.Add(tmp);
return 0;
});
motion.updatePtList(resList);---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路