话题见下文:
经典算法——绘制空心圆
勇哥这里写下其实践的内容。
首先,画圆公式为: 原点为圆心,半径为r(r>0)的圆的标准方程为x2+y2=r2
下面的代码中ox,oy是原点的位置, radius是圆的r。g是画布句柄。
private void drawCircle2(Graphics g, int radius, int ox, int oy)
{
//x^2+y^2=r^2
//y=sqrt(r^2-x^2)
for (int i = -radius; i< radius; i++)
{
var y = (int)Math.Sqrt(radius * radius - i*i);
drawPt(g, ox+i , oy + y, 3);
}
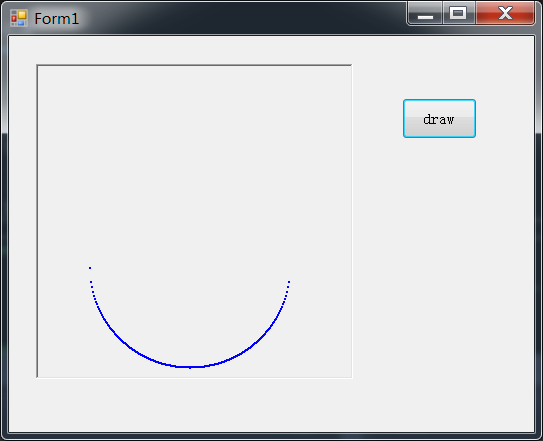
}那么,下面这句的效果是:
drawPt(g, ox+i , oy + y, 3);

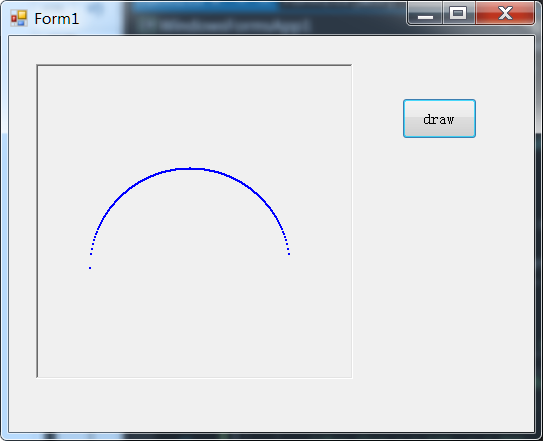
改成下面这样,则画出上半圆。
drawPt(g, ox+i , oy + y, 3);

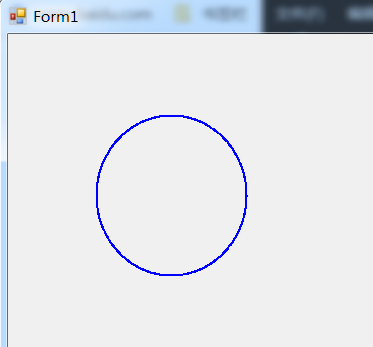
如果只是这样绘制的话,则在x的边界上y的点过于疏稀,如下图所示:

因此,我们可以变换坐标,即把让y轴步进,x轴是求出来的函数值。如下面代码,求出来的是右半部分的圆。
drawPt(g, ox+y , oy + i, 3);

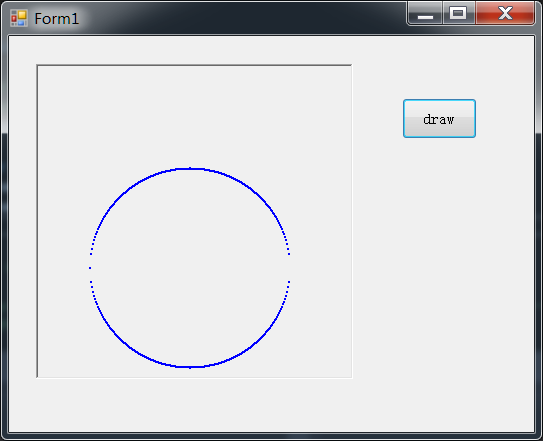
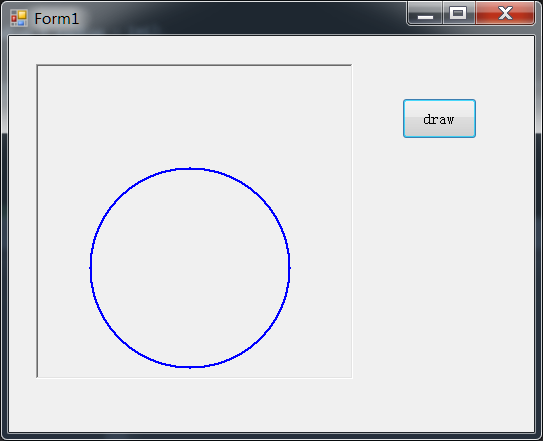
最后,通过四次绘制的圆代码如下:
private void button1_Click(object sender, EventArgs e)
{
var s1 = pictureBox1.CreateGraphics();
drawCircle2(s1, 100, 150, 200);
}
private void drawCircle2(Graphics g, int radius, int ox, int oy)
{
//x^2+y^2=r^2
//y=sqrt(r^2-x^2)
for (int i = -radius; i< radius; i++)
{
var y = (int)Math.Sqrt(radius * radius - i*i);
drawPt(g, ox + i, oy + y, 3);
drawPt(g, ox + i, oy - y, 3);
drawPt(g, ox+y , oy + i, 3);
drawPt(g, ox - y, oy + i, 3);
}
}
以上是利用圆的方程来画圆。也可以用三角函数来画圆。
勇哥写了一段代码,如下:
这段代码是在圆周(2piR)的范围内取值,然后用三角函数算出对应的x,y值,然后画出。
下面的0.8是个系数,因为屏幕上的纵横比不是1:1,对应不同的显示器会有所不同,这个值需要亲自实验一下才知道。
如果没有个系数,画出来的是椭圆。
/// <summary>
/// 利用三角函数画圆
/// </summary>
/// <param name="radius"></param>
/// <param name="ox"></param>
/// <param name="oy"></param>
private void drawCircle4(int radius,int ox,int oy)
{
for(double i=0;i<2*Math.PI*radius;i++)
{
int x = (int)(ox+ox/2 * Math.Cos(i));
int y = (int)(0.8*(oy + oy / 2 * Math.Sin(i)));
drawPt(x, y, 3);
}
}
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路