基本上C#中我们常见的控件都包含了。
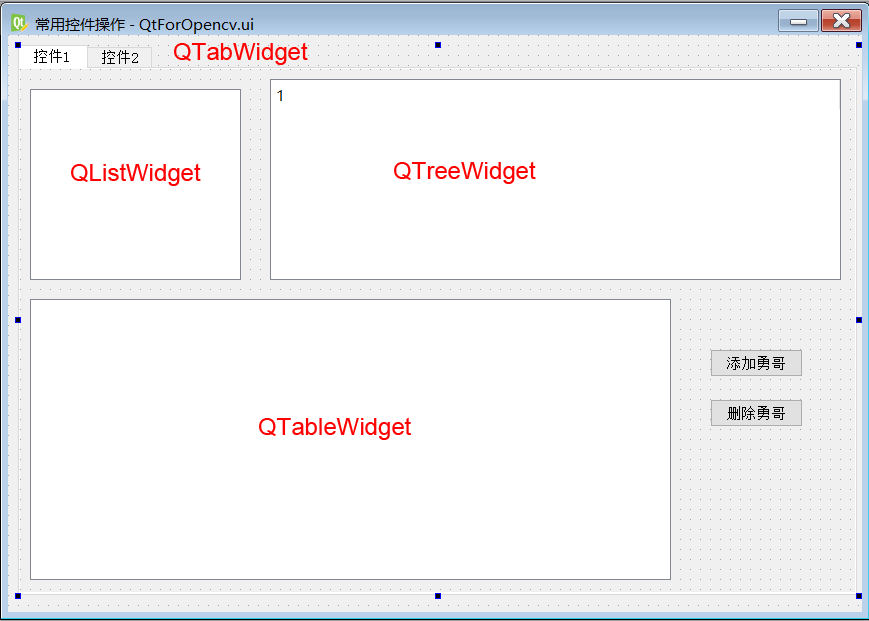
QListWidget
这个相当于C#中的listBox控件
QTreeWidget
这个相当于C#中的listView控件
QTableWidget
这个是C#中的dataGridView控件
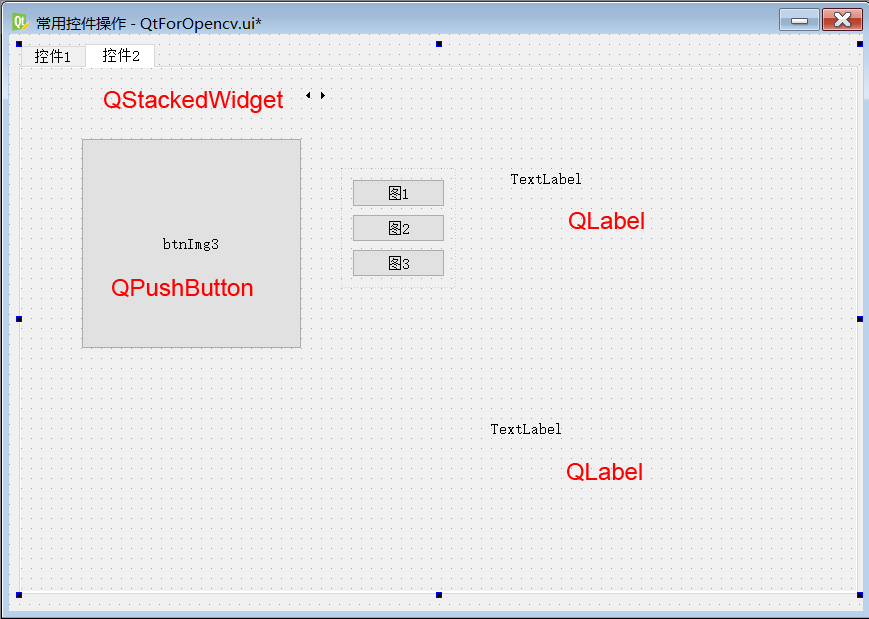
QStackedWidget
这个就是没有标签显示的TabWidget控件
QLabel
在QT中,这个控件除了显示文字,还可以显示图片,电影,gif
QTabWidget
这个相当于C#中的tabControl,分页显示用。
QPushButton
按钮
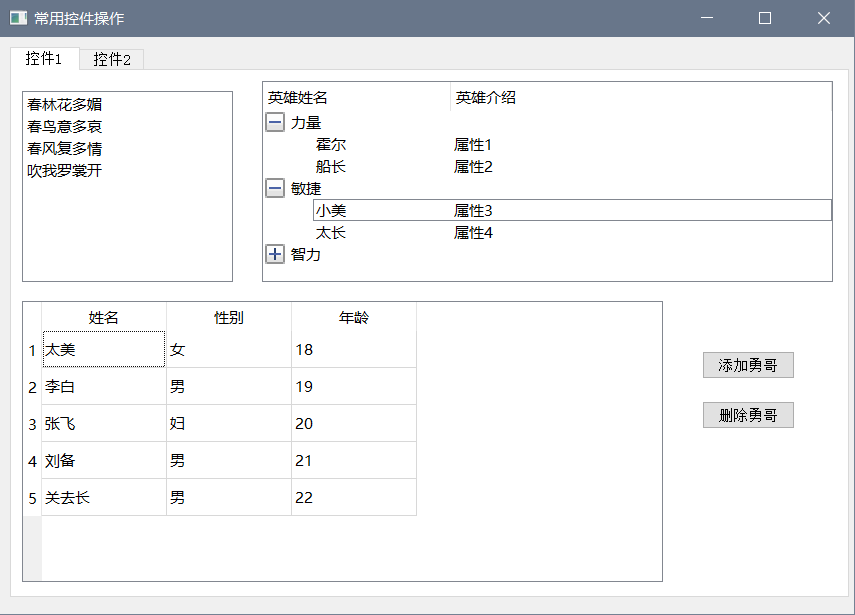
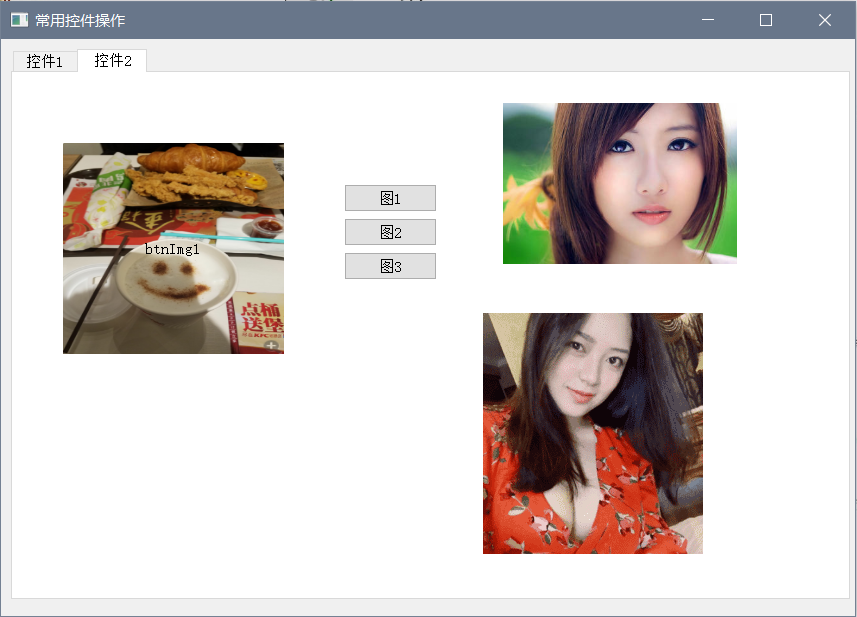
演示程序的效果。


注意上图中红衣女是张gif动图。
UI界面如下:


源代码:
#include "QtForOpencv.h"
#include <opencv2\opencv.hpp>
#include <opencv2\core.hpp>
#include <opencv2\imgcodecs.hpp>
#include <opencv2\imgproc.hpp>
#include <qdebug.h>
#include <qmessagebox.h>
#include <qmovie.h>
using namespace cv;
using namespace std;
QtForOpencv::QtForOpencv(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//////////////listWidget//////////////////
QStringList list;
list << "春林花多媚" << "春鸟意多哀" << "春风复多情" << "吹我罗裳开";
ui.listWidget->addItems(list);
//////////////treeWidget//////////////////
//添加头
ui.treeWidget->setHeaderLabels(QStringList()<< "英雄姓名" << "英雄介绍");
//添加项目
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList() << "智力");
//添加顶层项目
ui.treeWidget->addTopLevelItem(liItem);
ui.treeWidget->addTopLevelItem(minItem);
ui.treeWidget->addTopLevelItem(zhiItem);
QStringList L1, L2, M1, M2, Z1, Z2;
L1 << "霍尔" << "属性1";
L2 << "船长" << "属性2";
M1 << "小美" << "属性3";
M2 << "太长" << "属性4";
Z1 << "林长" << "属性5";
Z2 << "私无七" << "属性6";
//追加子项目,子项也是QTreeWidgetItem
QTreeWidgetItem * li1 = new QTreeWidgetItem(L1);
liItem->addChild(li1);
QTreeWidgetItem * li2 = new QTreeWidgetItem(L2);
liItem->addChild(li2);
QTreeWidgetItem * Min1 = new QTreeWidgetItem(M1);
minItem->addChild(Min1);
QTreeWidgetItem * Min2 = new QTreeWidgetItem(M2);
minItem->addChild(Min2);
QTreeWidgetItem * Zhi1 = new QTreeWidgetItem(Z1);
zhiItem->addChild(Zhi1);
QTreeWidgetItem * Zhi2 = new QTreeWidgetItem(Z2);
zhiItem->addChild(Zhi2);
//////////////QTableWidget//////////////////
QStringList list1;
list1 << "姓名" << "性别" << "年龄";
ui.tableWidget->setColumnCount(list1.size());
//设置水平头
ui.tableWidget->setHorizontalHeaderLabels(list1);
//设置行数
ui.tableWidget->setRowCount(5);
//设置正文
QStringList nameList;
nameList << "太美" << "李白" << "张飞" << "刘备" << "关去长";
QStringList sexList;
sexList << "女" << "男" << "妇" << "男" << "男";
for(int i = 0; i < 5; i++){
int col = 0;
ui.tableWidget->setItem(i, col++, new QTableWidgetItem(nameList[i]));
ui.tableWidget->setItem(i, col++, new QTableWidgetItem(sexList[i]));
ui.tableWidget->setItem(i, col++, new QTableWidgetItem(QString::number(i+18)));
}
const QString m = "勇哥";
connect(ui.btnAddyong, &QPushButton::clicked, [=](){
//先判断有无,再添加
bool isEmpty = ui.tableWidget->findItems(m, Qt::MatchExactly).empty();
qDebug() << "insert";
if (isEmpty){
ui.tableWidget->insertRow(0);
ui.tableWidget->setItem(0, 0, new QTableWidgetItem(m));
ui.tableWidget->setItem(0, 1, new QTableWidgetItem("男"));
ui.tableWidget->setItem(0, 2, new QTableWidgetItem(33));
}
else{
QMessageBox::warning(this, "警告", m+"已经存在!");
}
});
connect(ui.btnDelyong, &QPushButton::clicked, [=](){
bool isEmpty = ui.tableWidget->findItems(m, Qt::MatchExactly).empty();
qDebug() << "del";
if (isEmpty){
QMessageBox::warning(this, "警告", m + "不存在!");
}
else
{
//找到勇哥所在行,再删除
int row = ui.tableWidget->findItems(m, Qt::MatchExactly).first()->row();
ui.tableWidget->removeRow(row);
}
});
//////////////stackWidget//////////////////
//默认选中第0项
ui.stackedWidget->setCurrentIndex(0);
//按钮换页
connect(ui.btnImg1, &QPushButton::clicked, [=](){
ui.stackedWidget->setCurrentIndex(0);
ui.btnDisplayImg1->setStyleSheet("border-image:url(:/QtForOpencv/E:/2.png);");
});
connect(ui.btnImg2, &QPushButton::clicked, [=](){
ui.stackedWidget->setCurrentIndex(1);
ui.btnDisplayImg2->setStyleSheet("border-image:url(:/QtForOpencv/E:/3.png);");
});
connect(ui.btnImg3, &QPushButton::clicked, [=](){
ui.stackedWidget->setCurrentIndex(2);
ui.btnDisplayImg3->setStyleSheet("border-image:url(:/QtForOpencv/E:/5.png);");
});
//////////////QLable//////////////////
ui.label->setPixmap(QPixmap(":/QtForOpencv/E:/5.png"));
QMovie * movie = new QMovie(":/QtForOpencv/E:/12.gif");
ui.labImg->setMovie(movie);
movie->start();
waitKey(0);
}代码说明:
(1)下面这种用法是 Lambda表达式,这是新版本C++的知识点。
C#在这方面有优越感。这里用来做信号槽非常方便。
connect(ui.btnAddyong, &QPushButton::clicked, [=](){});(2)数据结构对象 QStringList是字符串列表,它的基类是QList < QString>
这个基类可以和C#中的List<string>有得一比较。这里专门整个QStringList类出来是因为丰富了一些字符串处理的方法和提高字符串处理的效率。
有一篇贴子可以参考一下:QStringList 的学习笔记
(3)注意下面的代码中,使用的css一样的语法添加了样式。这里让按钮显示了背景图。
这一点很有趣。
ui.btnDisplayImg1->setStyleSheet("border-image:url(:/QtForOpencv/E:/2.png);");(4)QMessageBox类还有一些方便快速书写的静态函数。
真是贴心啊!
QMessageBox::warning(this, "警告", m + "不存在!");
学到这里,突然有点觉得QT的许多封装类越来越像C#的感觉了。勇哥有点点喜欢上Qt了。
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路