一、什么是QStyle
Qt是一个跨平台的类库,相同的界面组件在不同的操作系统上显示效果是不一样的
QStyle是封装了GUI界面组件外观的抽象类,Qt定义了QStyle类的一些子类,应用于不同的操作系统,如QWindowsStyle、QMacStyle等。这些样式是Qt CUI模块自带的,在不停的平台上编译运行的程序具有缺省的样式,QApplication::style()可以返回应用程序缺省的样式
QT组件
Qt内置的界面组件都是用QStyle进行绘制,以保证它们在与运行平台的界面效果一直
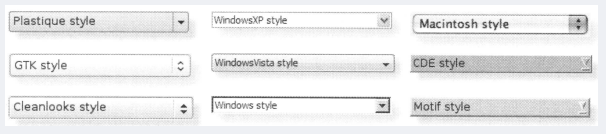
例如下图是QComboBox在不同操作系统上的9种不同的样式

二、QStyleFactory、QApplication类
使用Qt的内置样式,可以通过QStyleFactory::keys()获取运行平台支持的样式列表,然后用QStyleFactory::create创建样式,最后用QApplication::setStyle()设置样式
除了这些Qt内置的样式,用户也可以从QStyle类继承,定义自己的样式,一般从QStyle的子类QProxyStyle继承
QStyleFactory类
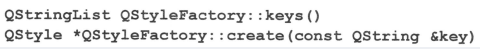
该类管理这Qt的内置样式,QStyleFactory有两个静态函数

keys():返回一个字符串列表,是所在平台支持的QStyle的名称列表
create():根据样式名称字符串创建一个QStyle对象
QApplication类
该类也有两个静态函数用于操作,样式

style():返回应用程序当前的样式,任何一个GUI应用程序,在创建时就有一个缺省的样式,通过下面的语句就可以获取缺省样式的名称

setStyle():为应用程序设置一个样式,设置样式后,界面元素都具有这个样式所定义的外观
三、演示案例
第一步:
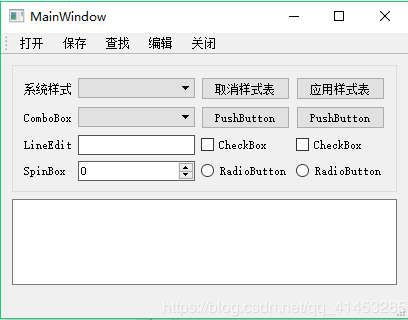
创建一个基于QMainWindows的项目,类名采取默认值。然后设计界面

第二步:
构造函数:将当前系统的所有样式名称列在“系统样式”的下拉列表中(下面是在Windows下的运行效果)

#include <QStyleFactory>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QRegExp regExp(".(.*)\\+?Style");
QString defaultStyle=QApplication::style()->metaObject()->className();
ui->statusBar->showMessage(defaultStyle);
if(regExp.exactMatch(defaultStyle))
defaultStyle=regExp.cap(1);
//将当前平台上所有的
ui->comboSysStyle->addItems(QStyleFactory::keys());
ui->comboSysStyle->setCurrentIndex(
ui->comboSysStyle->findText(defaultStyle,Qt::MatchContains));第三步:
“系统样式”下拉列表的选项改变槽函数(currentIndexChanged(QString))
void MainWindow::on_comboSysStyle_currentIndexChanged(const QString &arg1)
{
//使用选择的样式名称创建样式style
QStyle *style=QStyleFactory::create(arg1);
//然后调用此函数为应用程序设置样式
qApp->setStyle(style);
ui->statusBar->showMessage(style->metaObject()->className());
//如果不需要显示样式的类名称,直接使用这一句就可以了,上面的都删除
//qApp->setStyle(arg1);
}例如,我们选择“Fusion”可以看到样式改变

第四步:
“应用样式表”的响应函数:点击之后,我们在函数中为界面上的几个显示组件类设置了样式表(即使窗口样式改变了,样式表依然存在)
void MainWindow::on_btnStyleSheet_clicked()
{
this->setStyleSheet("QPlainTextEdit{color:blue;font:13pt '宋体';}"
"QPushButton:hover{background-color:lime;}"
"QLineEdit{border:2px groove red;"
"backfround-color:rgb(170,255,127);"
"border-radius:6px;}"
"QCheckBox:checked{color:red;}"
"QRadioButton:checked{color:red;}");
}“取消样式表”的响应函数:将样式表清空
void MainWindow::on_btnNormal_clicked()
{ //取消所有样式表
this->setStyleSheet("");
}————————————————
版权声明:本文为CSDN博主「江南、董少」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41453285/article/details/100147296


 少有人走的路
少有人走的路