使用Grid面板可以很容易的将可用空间划分成单个单元格。使用行和列的定义,又很容易控制每行或每列占据多少空间。但是,如果你想让用户来改变这些该怎么办呢?这个时候GridSplitter就出场了。
GridSplitter使用起来非常简单,把它加到Grid里的某一行或者某一列,再分配合适的空间如5个像素这样就可以了。它允许用户从左边到右边,从上到下进行拖拽,这样就改变了行或列的尺寸。来看例子:
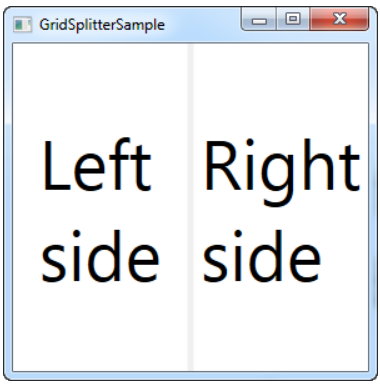
<Window x:Class="WpfTutorialSamples.Panels.GridSplitterSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="GridSplitterSample" Height="300" Width="300"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="5" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left side</TextBlock> <GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch" /> <TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right side</TextBlock> </Grid> </Window>


从上面可以看到,我创建了一个Grid,里面包含了两个等宽的列,以及中间5个像素的列。两边都放了一个TextBlock控件来例证这个问题。截图中就能看到,GridSplitter犹如一条分割线,把两边的列隔开了。一旦鼠标划到上面,就会改变形状,告诉你可以改变尺寸。
水平的GridSplitter
GridSplitter使用非常简单,当然也支持水平方向的分割。实际上,和垂直分割相比,你几乎不用做什么改变就能实现水平分割,就如下面的例子演示的:
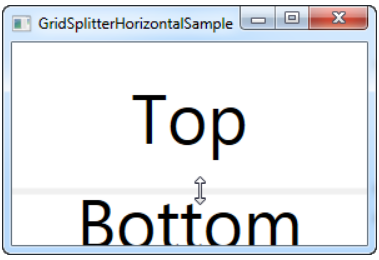
<Window x:Class="WpfTutorialSamples.Panels.GridSplitterHorizontalSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="GridSplitterHorizontalSample" Height="300" Width="300"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Top</TextBlock> <GridSplitter Grid.Row="1" Height="5" HorizontalAlignment="Stretch" /> <TextBlock Grid.Row="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Bottom</TextBlock> </Grid> </Window>

上面,我只是把列改成了行,然后在GridSplitter里面把列宽改成了行高。GridSplitter自动调整剩余的工作,但为了保险起见,你也可以使用ResizeDirection属性来强制规定行模式或者列模式。
勇哥的实验
这个控件就winform的拆分条控件,算是比较常用的东东。
勇哥试了一下拆分成三列的效果。
下面是编辑器中的效果:

下面是xmal代码:
<Window x:Class="WF工作流设计器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="15"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="15"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left side</TextBlock> <GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch" /> <TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Mid side</TextBlock> <GridSplitter Grid.Column="3" Width="5" HorizontalAlignment="Stretch" Margin="10,0,0.2,0.4" /> <TextBlock Grid.Column="4" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right side</TextBlock> </Grid> </Window>
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路