Grid是Wpf布局控件中的最强功能者,废话不多说,开始。
(一)3行3列,显示网格线
代码:
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> </Grid>
效果:

(二)3行3列,放入按钮
代码:
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="0">0行0列</Button> <Button Grid.Row="0" Grid.Column="1">0行1列</Button> <Button Grid.Row="1" Grid.Column="1">1行1列</Button> <Button Grid.Row="2" Grid.Column="2">2行2列</Button> </Grid>
效果:

(三)调整行高与列宽
Grid面板支持以下三种设置尺寸的方式:
| 名称 | 说明 |
| 绝对设置尺寸方式 | 使用设备无关单位准确地设置尺寸,就是给一个实际的数字,但通常将此值指定为整数。这是最无用的策略,因为这种策略不够灵活,难以适应内容大小和容器大小的改变,而且难以处理本地化。 |
| 自动设置尺寸方式 | 值为Auto,实际作用就是取实际控件所需的最小值,每行和每列的尺寸刚好满足需要,这是最有用 的尺寸设置方式。 |
| 按比例设置尺寸方式 | 按比例将空间分割到一组行和列中。这是对所有行和列的标准设置。通常值为*或N*,实际作用就是取尽可能大的值,当某一列或行被定义为*则是尽可能大,当出现多列或行被定义为*则是代表几者之间按比例方设置尺寸。 |
为了获得最大的灵活性,可混合使用这三种尺寸设置方式。例如,创建几个自动设置尺寸的行,
然后通过按比例设置尺寸的方式让最后的一行或两行充满剩余的空间,这通常是很有用的。
源码:
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="50"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="0.5*"></ColumnDefinition> </Grid.ColumnDefinitions> <Button Grid.Row="0" Grid.Column="0">0行0列</Button> <Button Grid.Row="0" Grid.Column="1">0行1列</Button> <Button Grid.Row="1" Grid.Column="1">1行1列</Button> <Button Grid.Row="2" Grid.Column="2">2行2列</Button> </Grid>
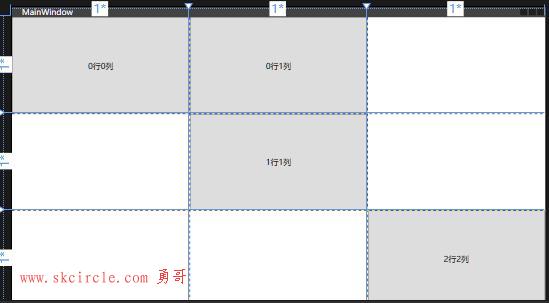
效果:
Auto的效果是自适应,以单元格内容为宽度
最后一列是中间那列的0.5倍的宽度。

(四)跨行或者跨列
使用ColumnSpan和RowSpan来设置跨列或者跨行。
这个属性和winform是一样的用法。
这里用到了RichTextBox控件,注意它的用法。
另外修饰控件的初始文本中的加粗、换行,注意其用法。
源码:
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="50"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="0.5*"></ColumnDefinition> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0">输入用户名:</Label> <TextBox Margin="2" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Background="Yellow"> www.skcircle.com</TextBox> <RichTextBox Grid.Row="1" Grid.Column="1" Grid.RowSpan="2"> <FlowDocument Background="BlueViolet" FontSize="24"> <Paragraph>《少有人走的路》 站长: <Bold>勇哥</Bold> <LineBreak></LineBreak> QQ群:262831723 <LineBreak></LineBreak> 微信群: 勇哥的非标自动化 </Paragraph> </FlowDocument> </RichTextBox> <Button Grid.Row="2" Grid.Column="2">2行2列</Button> </Grid>
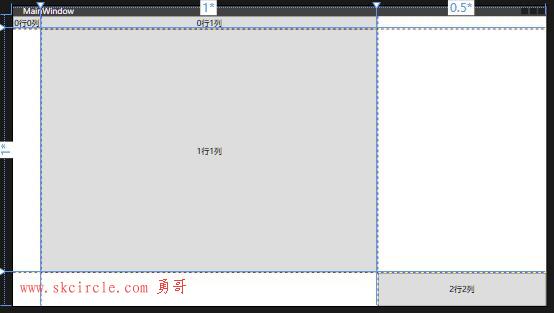
效果:

(五)分割窗口
在WPF中,分隔条由GridSplitter类表示,它是Grid面板的功能之一。通过为Grid面板添加GridSplitter对象,用户就可以改变行和列的尺寸。
注意:为了成功地创建GridSplitter对象,务必为VerticalAlignment(垂直对齐方式)、
HorizontalAlignment(水平对齐方式)以及width属性(或Height属性)提供相应的属性值。
源码:
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="50"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="0.5*"></ColumnDefinition> </Grid.ColumnDefinitions> <Label Grid.Row="0" Grid.Column="0">输入用户名:</Label> <TextBox Margin="2" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Background="Yellow">www.skcircle.com</TextBox> <RichTextBox Grid.Row="1" Grid.Column="1" Grid.RowSpan="2"> <FlowDocument Background="BlueViolet" FontSize="24"> <Paragraph>《少有人走的路》 站长: <Bold>勇哥</Bold> <LineBreak></LineBreak> QQ群:262831723 <LineBreak></LineBreak> 微信群: 勇哥的非标自动化 </Paragraph> </FlowDocument> </RichTextBox> <Button Grid.Row="2" Grid.Column="2">2行2列</Button> <GridSplitter Grid.Row="1" Grid.Column="0" Grid.RowSpan="5" Width="22" ShowsPreview="False" HorizontalAlignment="Right"> </GridSplitter> </Grid>
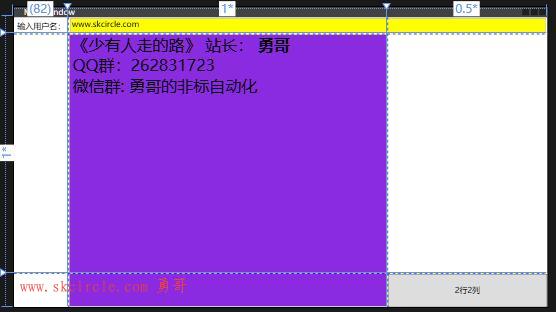
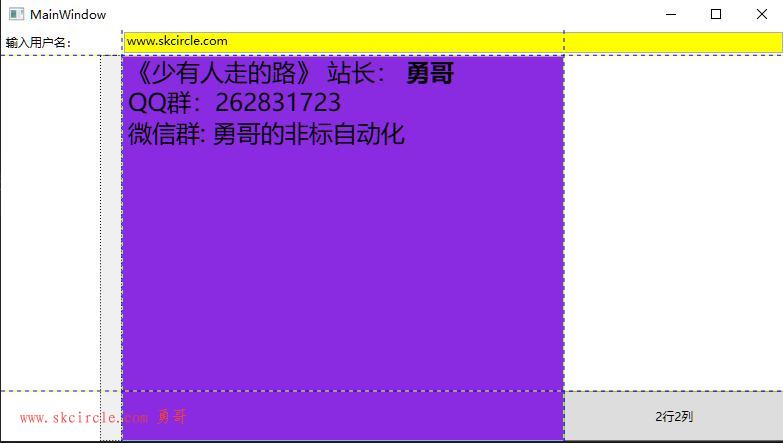
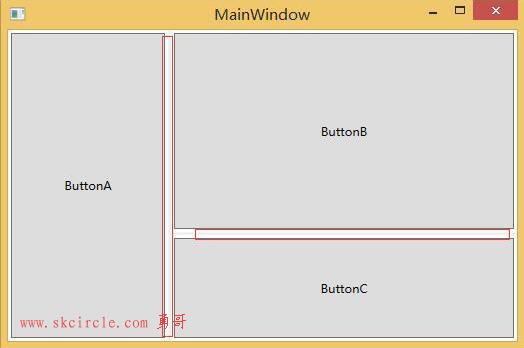
效果:
拆分条把Grid分为左右两个部分,拖动拆分条可以左右调整左右部分所占整个窗口的比率。

(六)分隔窗口的继续实验
源码:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="88*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="190*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="172*" /> <RowDefinition Height="Auto" /> <RowDefinition Height="90*" /> </Grid.RowDefinitions> <Button Content="ButtonA" Margin="3" Grid.Row="0" Grid.Column="0" Grid.RowSpan="3" /> <Button Content="ButtonB" Margin="3" Grid.Row="0" Grid.Column="2" /> <Button Content="ButtonC" Margin="3" Grid.Row="2" Grid.Column="2" /> <GridSplitter Width="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="0" Grid.Column="1" Grid.RowSpan="3"></GridSplitter> <GridSplitter Height="3" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" Grid.Row="1" Grid.Column="2"></GridSplitter> </Grid>
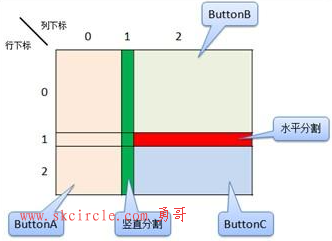
效果:

代码说明:首先在Grid中定义一个3行3列的区域,ButtonA放置于0行0列,高度占据3行,ButtonB放置于0行2列,ButtonC放置于2行2列,然后分别在第1列和第1行2列放置一个GridSplit用于分割各区域。如下图所示。

(七)共享尺寸组
设置共享尺寸组可以使位于不同Grid的两个列的宽度保持一致。设置共享尺寸组的步骤如下:
将两个Grid放入一个父容器中,如Grid并设置Grid.IsSharedSizeScope="True"
为需要保持宽度一致的列添加SharedSizeGroup="TextLabel"
效果图:

源码:
<Grid Grid.IsSharedSizeScope="True"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid Margin="3" Background="LightYellow" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" SharedSizeGroup="TextLabel"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Label Margin="5">这是共享尺寸组列!!!!</Label> <Label Grid.Column="1" Margin="5">More text</Label> <TextBox Grid.Column="2" Margin="5">A text box</TextBox> </Grid> <Grid Grid.Row="1" Margin="3" Background="LightYellow" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" SharedSizeGroup="TextLabel"> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> <Label Margin= "5">共享尺寸组列</Label> <TextBox Grid.Column='1' Margin="5">A text box</TextBox> </Grid> </Grid>
(八)UniformGrid 布局容器
它是另一种表格布局,这里勇哥和Grid放一起讲解了。我们就当是一种特殊的Grid。
源码:
<UniformGrid> <Button Content="ButtonA" /> <Button Content="ButtonB" /> <Button Content="ButtonC" /> <Button Content="ButtonD" /> <Button Content="ButtonE" /> <Button Content="ButtonF" /> <Button Content="ButtonG" /> <Button Content="ButtonH" /> <Button Content="ButtonI" /> <Button Content="ButtonJ" /> </UniformGrid>
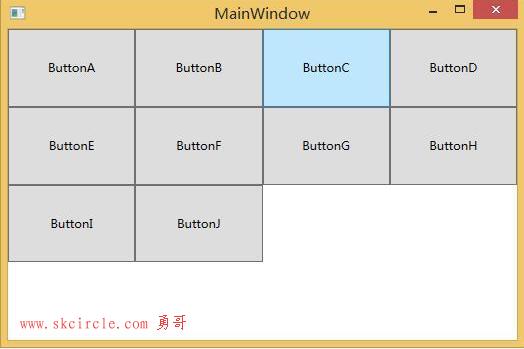
效果:

在使用UniformGrid的时候:
各单元格的大小完全相同
单元格的数量取决于放入的控件的数量,且单元格一定是行、列数相同的,即1*1、2*2、3*3、4*4…的单元格分布
(九)练习题1
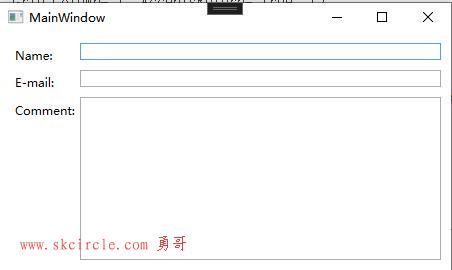
效果:

参考答案:
<Grid Margin="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Label>Name:</Label> <TextBox Grid.Column="1" Margin="0,0,0,10" /> <Label Grid.Row="1">E-mail:</Label> <TextBox Grid.Row="1" Grid.Column="1" Margin="0,0,0,10" /> <Label Grid.Row="2">Comment:</Label> <TextBox Grid.Row="2" Grid.Column="1" AcceptsReturn="True" /> </Grid>
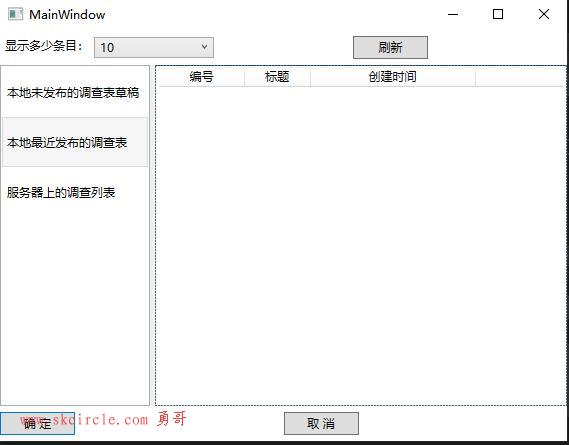
(十)练习题2
效果:

参考答案:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="5" /> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="35"/> <RowDefinition Height="*"/> <RowDefinition Height="35"/> </Grid.RowDefinitions> <DockPanel Height="30" Name="dockPanel2" Grid.ColumnSpan="3" Grid.Row="0"> <Label>显示多少条目:</Label> <ComboBox Height="21" Name="comboBox1" Width="120" > <ComboBoxItem IsSelected="True" >5</ComboBoxItem> <ComboBoxItem>10</ComboBoxItem> <ComboBoxItem>20</ComboBoxItem> <ComboBoxItem>50</ComboBoxItem> </ComboBox> <Button Height="23" Name="button1" Width="75">刷新</Button> </DockPanel> <ListBox IsSynchronizedWithCurrentItem="True" Name="lb_Type" Width="Auto" Grid.Column="0" Grid.Row="1" > <ListBoxItem Name="lbi_Draft" ToolTip="最近使用的,并且没有被发布的调查表" Content="本地未发布的调查表草稿" Height="50" IsSelected="True"/> <ListBoxItem Name="lbi_Release" Content="本地最近发布的调查表" Height="50"/> <ListBoxItem Name="lbi_Seatch" Content="服务器上的调查列表" Height="50"/> </ListBox> <GridSplitter Grid.Column="1" Grid.Row="1" HorizontalAlignment="Left" Name="gridSplitter1" Width="10" /> <ListView Name="lv_Data" IsSynchronizedWithCurrentItem="True" Grid.Column="3" Grid.Row="1"> <ListView.View> <GridView> <GridViewColumn Header="编号"> </GridViewColumn> <GridViewColumn Header="标题"> </GridViewColumn> <GridViewColumn Header="创建时间"> </GridViewColumn> </GridView> </ListView.View> </ListView> <DockPanel Height="30" Name="dockPanel4" Grid.ColumnSpan="3" Grid.Row="2"> <Button Height="23" Name="btn_OK" Width="75" IsDefault="True" >确 定</Button> <Button Height="23" Name="btn_Cancel" Width="75" IsCancel="True">取 消</Button> </DockPanel> </Grid>
打完收功,知识讲解至此,有关wpf Grid布局,应该已经没有什么能难到你了!
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路