创建 Blazor Web 应用
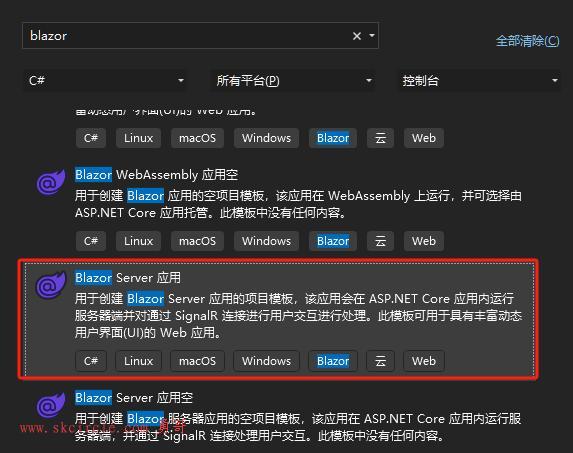
创建一个Blazor Server应用。

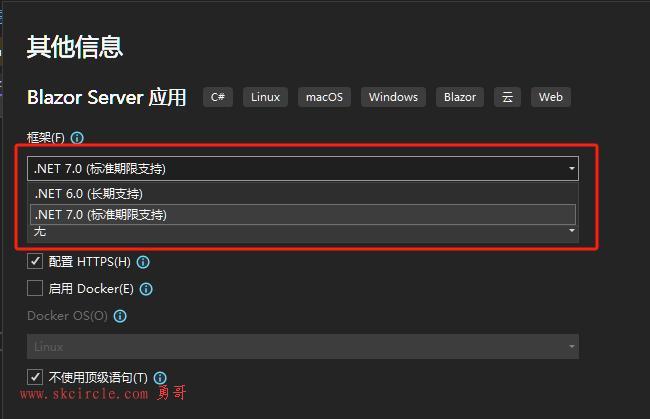
这里有一个坑
就是你不能选择.net 8.0。

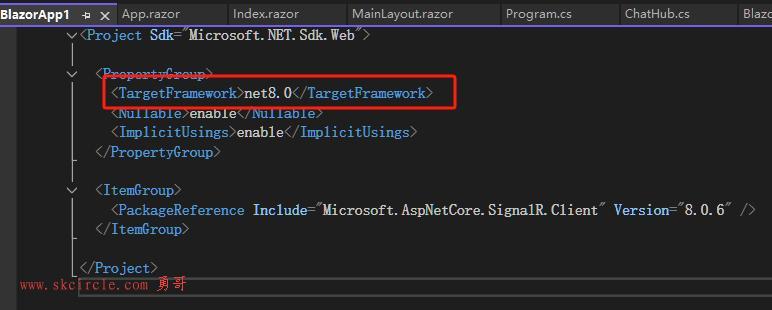
因此你先选择.net 7.0,创建成功后,双击你的项目名字。
把目标框架人为改为8.0


为啥要这么做呢?
原因是你.net 7.0的项目,其实是可以安装最新的8.0.6的SingalR的nuget包的。
而这个包只支持.net 8.0。
当然你可以把nuget包降下版本,以支持.net 7.0,也是可以的。

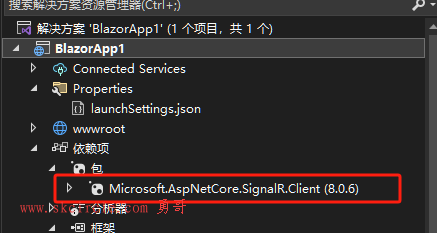
添加 SignalR 客户端库
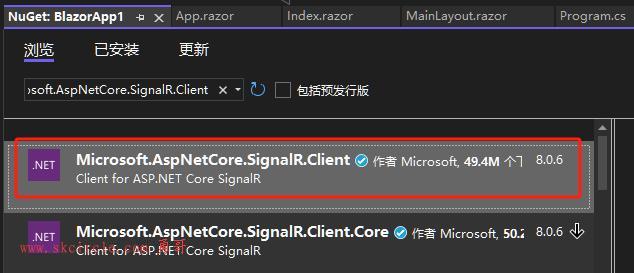
在“管理 NuGet 包”对话框中
选择“浏览”后,在搜索框中键入“Microsoft.AspNetCore.SignalR.Client”。

添加 SignalR 集线器
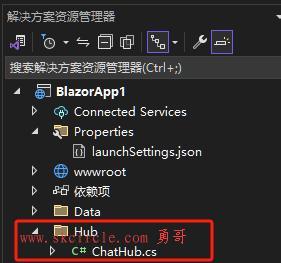
创建 Hubs(复数)文件夹,并将以下 ChatHub 类 (Hubs/ChatHub.cs) 添加到应用的根目录:
using Microsoft.AspNetCore.SignalR;
namespace BlazorSignalRApp.Hubs;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
为 SignalR 中心添加服务和终结点
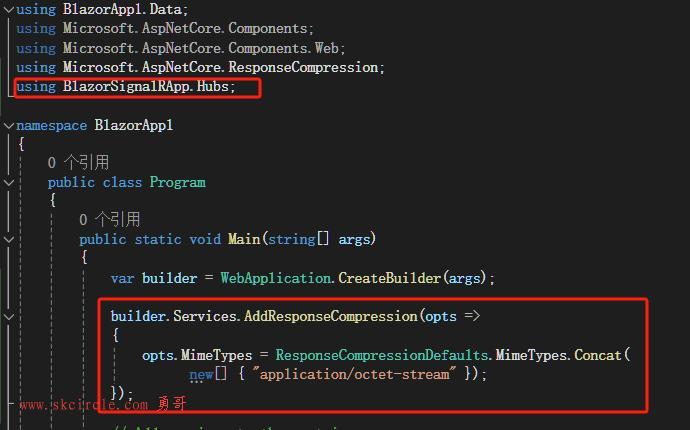
在program.cs中修改


using BlazorApp1.Data;
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.ResponseCompression;
using BlazorSignalRApp.Hubs;
namespace BlazorApp1
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddResponseCompression(opts =>
{
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
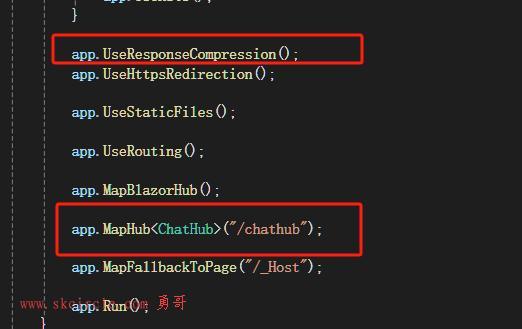
app.UseResponseCompression();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapBlazorHub();
app.MapHub<ChatHub>("/chathub");
app.MapFallbackToPage("/_Host");
app.Run();
}
}
}添加用于聊天的 Razor 组件代码
把index.razor 替换成下面代码:
@using static Microsoft.AspNetCore.Components.Web.RenderMode
@page "/"
@rendermode InteractiveServer
@using Microsoft.AspNetCore.SignalR.Client
@inject NavigationManager Navigation
@implements IAsyncDisposable
<PageTitle>Home</PageTitle>
<div class="form-group">
<label>
User:
<input @bind="userInput" />
</label>
</div>
<div class="form-group">
<label>
Message:
<input @bind="messageInput" size="50" />
</label>
</div>
<button @onclick="Send" disabled="@(!IsConnected)">Send</button>
<hr>
<ul id="messagesList">
@foreach (var message in messages)
{
<li>@message</li>
}
</ul>
@code {
private HubConnection? hubConnection;
private List<string> messages = new List<string>();
private string? userInput;
private string? messageInput;
protected override async Task OnInitializedAsync()
{
hubConnection = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
hubConnection.On<string, string>("ReceiveMessage", (user, message) =>
{
var encodedMsg = $"{user}: {message}";
messages.Add(encodedMsg);
InvokeAsync(StateHasChanged);
});
await hubConnection.StartAsync();
}
private async Task Send()
{
if (hubConnection is not null)
{
await hubConnection.SendAsync("SendMessage", userInput, messageInput);
}
}
public bool IsConnected =>
hubConnection?.State == HubConnectionState.Connected;
public async ValueTask DisposeAsync()
{
if (hubConnection is not null)
{
await hubConnection.DisposeAsync();
}
}
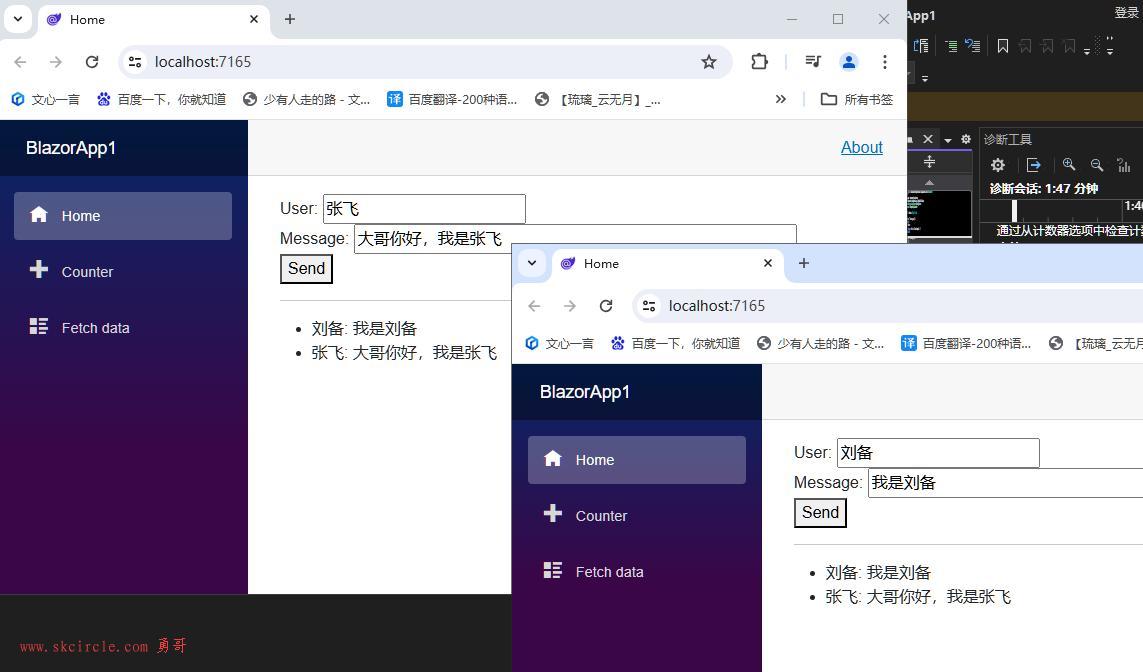
}运行后,你右键菜单,复制一个窗口出来。
然后任何一个浏览器窗口send出消息,在两个窗口都会同步显示,这个就叫实时通讯。
SingalR就是实现这种实时通讯。

源码下载:
链接:https://pan.baidu.com/s/1ikOZ7CL26Di6pqNV7hUAfw
提取码:gbhq
--来自百度网盘超级会员V6勇哥的分享
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路