勇哥注:
此系列贴子服务于C# winform开发工程师,帮助他们快速了解wpf技术,节省大家的学习成本。
因此,这个系列不是讲给初学者听的。
我们知道winform是C#的标准ui框架,wpf则是另一种ui框架,随着.net Core的流行,它会是今后的主流选择,我们必须学习它。
系列贴子导航:
(一)创建wpf程序
在vs2022中,创建wpf程序有两个选项,如下:


它们有什么区别呢?
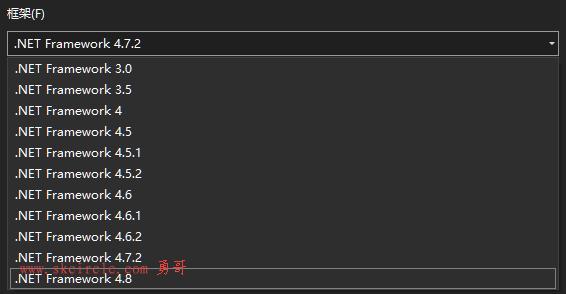
wpf应用(.NET Framework)
这个从名字中已经可以知道,它是创建.net framework的wpf应用程序的。
传统的.net fframework最后一个版本就是4.8。
之后微软开始推出的跨平台的.Net Core
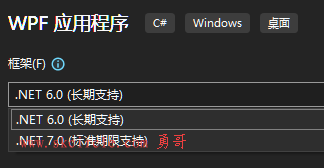
wpf应用程序
它选择框架时选择只有两个,如下:

这个.Net 6.0和.Net 7.0是.net Framework和.net Core合二为一的版本。
因为这个原因,我们发现在vs2022中你找不到创建.net Core的应用。
有关下面的话题,如果你仍然不清楚,可以参考勇哥之前写的一个贴子:http://47.98.154.65/?id=2044
。Net Core
。netFramework
。C#的跨平台支持
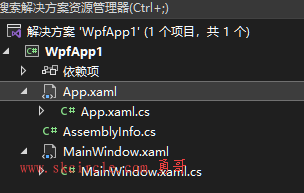
(二)解决方案的组成

App.xaml中的StartupUri="MainWindow.xaml" 指定了启动界面是哪一个。
<Application x:Class="WpfApp1.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApp1" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
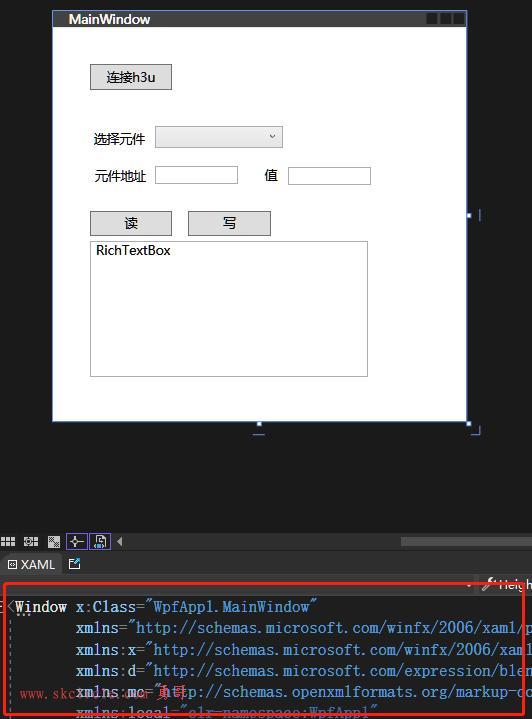
MainWindow.xaml 则是界面
MainWindow.xaml.cs则是界面代码页。
界面编辑,可以拖放控件的方式来使用,但是和winform不同的是,主要以编辑XAML代码为主要编辑界面的方式,基本上不使用属性面板进行控件设置
为了达到高效率,需要记忆常用的标签属性,这一点会增加一定的学习负担。
(注意,这么做并不是为了装B,而是因为有些ui的设计操作,通过鼠标操作实现不了或者效率不高,通过xmal代码来操作则可以很好做到。
另外为了追求ui适应任何分辨率屏幕,一般会使用各种类型布局容器,它们的使用通过编辑xmal代码来进行最直观方便。)
xaml是一种类似于Html的标签语言,如果你熟悉Html,则学习难度会降低不少。

Main函数在哪里?
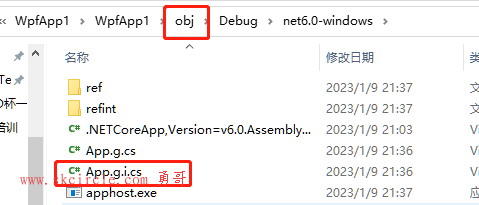
在如下图所在路径。App.g.i.cs文件中可以看到Main函数
(注意,你得编译一次程序,才有下面的文件)

/// <summary>
/// Application Entry Point.
/// </summary>
[System.STAThreadAttribute()]
[System.Diagnostics.DebuggerNonUserCodeAttribute()]
[System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "7.0.0.0")]
public static void Main() {
WpfApp1.App app = new WpfApp1.App();
app.InitializeComponent();
app.Run();
}注意下面定义了app对象。
在App.xaml.cs中就用到了这个对象。
namespace WpfApp1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
}
}---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路