勇哥注:
此系列贴子服务于C# winform开发工程师,帮助他们快速了解wpf技术,节省大家的学习成本。
因此,这个系列不是讲给初学者听的。
我们知道winform是C#的标准ui框架,wpf则是另一种ui框架,随着.net Core的流行,它会是今后的主流选择,我们必须学习它。
系列贴子导航:
本章话题说的是对可以绑定数据源的控件做数据集合绑定。
我们知道在winform里, ListBox, ListView, dataGridView这些都是可以设置数据源的。
wpf的一些控件也支持数据源,这就是本文的主题“数据集合的绑定”。
但是wpf中不一样的是,它的数据源和xaml进行配合可以玩出新花样。
我们先试下绑定最简单的像List<T>这样的数据集合。
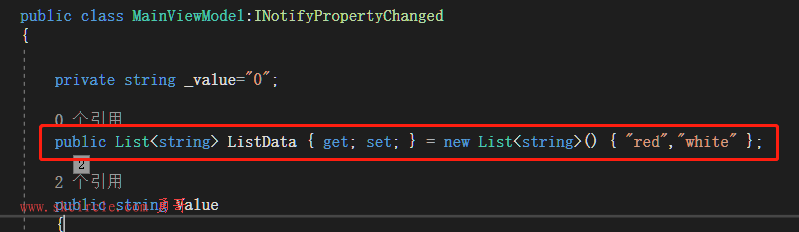
先定义一个ListData属性,要注意的是,必须是属性,而不能是一个字段。

在xaml客户添加控件ItemsControl,做数据绑定。
<ItemsControl Grid.Row="0" ItemsSource="{Binding ListData}"
Margin="22,212,16,16" Grid.Column="1"
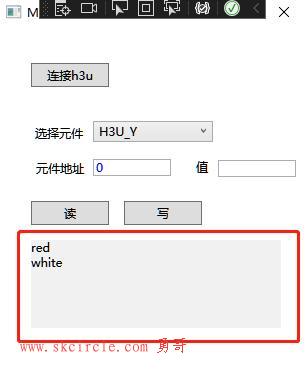
RenderTransformOrigin="0.479,0.418" Background="#FFF1F1F1"/>结果如下:

现在我们试着建立新的Model,前面我们说过,Model就是面向对象方式组织的界面上要显示的数据结构。
它可以是复杂的数据结构。
我们现在想把这些Model绑定到数据源上去。
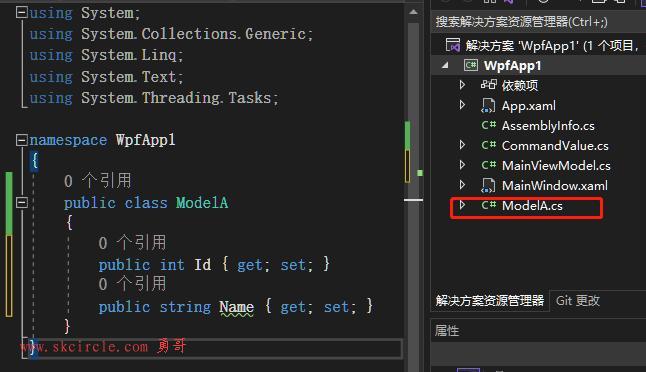
勇哥创建一个ModelA,弄两个属性,如下:

现在把List<string>改成List<ModelA>
public List<ModelA> ListData { get; set; } = new List<ModelA>()
{
new ModelA(){ Id=123, Name="hackpig"},
new ModelA(){ Id=456, Name="suneggs"}
};直接运行会怎么样?
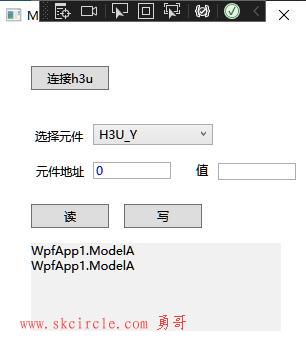
可以猜到,一定是显示类型名字,因为xaml不做配合的话,鬼才知道你这数据结构应该怎么往Itemcontrol里放?
实际运行结果,真是这样的:

勇哥修改一下xaml。
主要是为ItemsControl增加数据模板配置。
从中我们也看到了wpf强大的界面表现能力。
它其实是把ItemsControl的每一个项目中,又放置了一个容器StackPanel,然后容器内又放入了TextBlock,真是令人惊讶UI表现能力!
这就是xaml的威力,不像winfom的控件都是死的,只能用安排好的功能,如果想灵活叠加新的表现能力是不可能的。
<ItemsControl Grid.Row="0" ItemsSource="{Binding ListData}"
Margin="22,212,16,16" Grid.Column="1"
RenderTransformOrigin="0.479,0.418" Background="#FFF1F1F1">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Id}" Margin="0,0,20,0"></TextBlock>
<TextBlock Text="{Binding Name}" Margin="0,0,20,0"></TextBlock>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>而且当你编辑xaml的时候,你的程序可以是运行状态,修改xmal后UI会实时更新,调试起来特别方便,这一点比winform方便很多!
以上这些好处,可以让你深刻体验到,为啥wpf主要以编辑xaml为主,而不是像winfom那样用鼠标去拖拽控件、调整它的属性这样的方式画UI,
大众的经验总会是有道理的,还真不是为了装B。
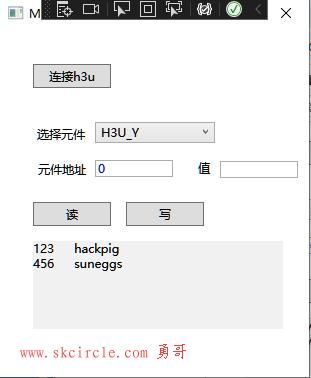
好了,我们看下运行的结果。

读到此篇,并且都看懂了,那么对wpf是否动心了?
本文源码下载:
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路