勇哥注:
此系列贴子服务于C# winform开发工程师,帮助他们快速了解wpf技术,节省大家的学习成本。
因此,这个系列不是讲给初学者听的。
我们知道winform是C#的标准ui框架,wpf则是另一种ui框架,随着.net Core的流行,它会是今后的主流选择,我们必须学习它。
系列贴子导航:
上节行为绑定还有一个方法和事件没有介绍,本篇继续。
即CanExecute方法和事件CanExecuteChanged。
internal class CommandValue : ICommand {
public event EventHandler? CanExecuteChanged;
public bool CanExecute(object? parameter)
{
throw new NotImplementedException();
}
public void Execute(object? parameter)
{
throw new NotImplementedException();
}
}本篇的要求如下:
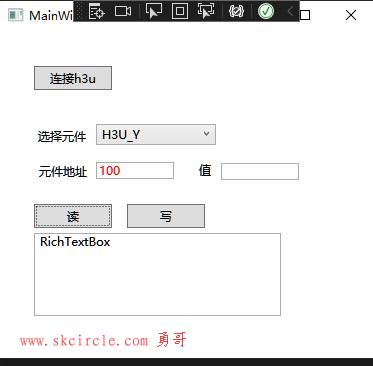
如果文本框为空,则按钮“读”不可用,否则可用。

首先,我们在文本框的Xaml代码里加点料
<TextBox Name="TxtAddr" Grid.Column="1" HorizontalAlignment="Left" Margin="84,131,0,0" TextWrapping="Wrap"
Text="{Binding Value,UpdateSourceTrigger=PropertyChanged}" Foreground="{Binding MyColor}" VerticalAlignment="Top" Width="78"/>UpdateSourceTrigger=PropertyChanged
当输入时就把数据同步到Value去。
如果不加这句就是:当文本框失去焦点的时候,才把数据同步到Value去。
(因为我们希望文本框输入内容,或者删除内容时立刻就能让按钮变灰或者去灰,所以必须要这种设定)
接下来完成CanExecute函数,以及完成事件的定义。
CanExecute函数的作用如代码注释所讲,它为False则按钮变灰。
这里只是执行了委托OnCanExec,实际执行是到MainViewModel中的isEnable函数中去执行的。
同时,勇哥在这里实现了事件通知函数EventCanExec,在MainViewModel中,当Value值发生变化时,
会调用这个EventCanExec以发起CanExecuteChanged事件的通知。
internal class CommandValue : ICommand
{
public event EventHandler? CanExecuteChanged;
public bool CanExecute(object? parameter)
{
//绑定了这个命令的按钮是否可用
var res= OnCanExec?.Invoke(parameter)==true;
return res;
}
public void Execute(object? parameter)
{
//控制逻辑
//此处原意是想写 Value=100,但是此处访问不到Value
OnAction?.Invoke(parameter);
}
public Action<object?> OnAction { get; set; }
public Func<object,bool> OnCanExec { get; set; }
public void EventCanExec()
{
CanExecuteChanged?.Invoke(this,new EventArgs());
}
}下面是MainViewModel的定义:
此处在Value属性变化时,执行一句事件通知
(MyCommandValue as CommandValue).EventCanExec();
通知后按钮就会变灰或者去灰。
public class MainViewModel:INotifyPropertyChanged
{
private string _value="0";
public string Value
{
get { return _value; }
set
{
_value = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Value"));
if (value == "100")
MyColor = Brushes.Red;
(MyCommandValue as CommandValue).EventCanExec();
}
}
private Brush myColor= Brushes.Blue;
public event PropertyChangedEventHandler? PropertyChanged;
public Brush MyColor
{
get { return myColor; }
set {
myColor= value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("MyColor"));
}
}
private ICommand myCommandValue;
public ICommand MyCommandValue
{
get
{
if (myCommandValue == null)
{
myCommandValue = new CommandValue()
{
OnAction = new Action<object?>(Action1),
OnCanExec=new Func<object, bool>(isEnable)
};
}
return myCommandValue;
}
set { myCommandValue= value; }
}
private void Action1(object? para)
{
Value= "100";
}
private bool isEnable(object data)
{
return !string.IsNullOrEmpty(Value);
}
}到此,就实现了本篇的要求。
行为绑定也就讲完了。
源代码下载:
---------------------
作者:hackpig
来源:www.skcircle.com
版权声明:本文为博主原创文章,转载请附上博文链接!


 少有人走的路
少有人走的路